هل تريد تغيير حجم الخط في منشوراتك أو صفحاتك على ووردبريس؟ في بعض الأوقات ، قد ترغب في جعل سطر أو فقرة أكبر ، أو قد ترغب في زيادة حجم خط محتوى الصفحة بالكامل.
في هذه المقالة ، سنخبرك بكيفية تغيير حجم الخط في WordPress.
لن تتعلم فقط كيفية تغيير حجم الخطوط في مدونة ووردبريس الخاصة بك ، ولكن ستتعلم أيضًا كيفية القيام بذلك على موقع الويب الخاص بك.
في بعض قوالب ووردبريس يوجد اماكن مخصصة لأدارة حجم الخطوط في ووردبريس ولكن ربما لا تكون هذه الخصائص لديك لذلك تابع القراءة.
الطريقة 1: استخدام عناوين الفقرات
لا يستغرق الأمر سوى بضع ثوانٍ لتحديد ما إذا كانوا يريدون البقاء على موقع الويب الخاص بك أو مغادرته. لذلك لديك القليل من الوقت لإقناعهم بالبقاء على موقع الويب الخاص بك.
يعد استخدام العناوين الرئيسية في المحتوى الخاص بك طريقة رائعة لجذب انتباه المستخدمين.
تسمح لك بتقسيم مشاركاتك وصفحاتك إلى أقسام باستخدام عناوين مختلفة ، تسمى غالبًا “العناوين الفرعية”.
العناوين الرئيسية هي أيضًا رائعة لتحسين محركات البحث أو سيو. تعطي محركات البحث المزيد من النقاط لعناوين النص والفقرات ذات الصلة ، على التوالي.
كيفية إضافة عنوان في محرر قوالب WordPress الافتراضي
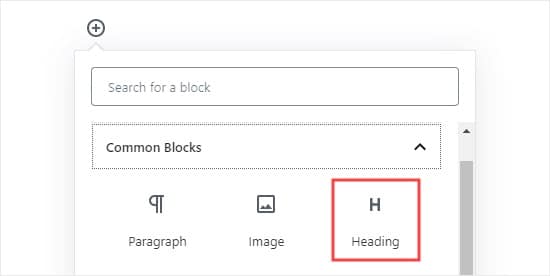
يمكنك إضافة عنوان إلى مشاركاتك أو صفحاتك عن طريق إضافة كتلة “عنوان”. يمكنك البحث عنها أو العثور عليها في قسم “الكتل المشتركة” في محرر قوالب WordPress.

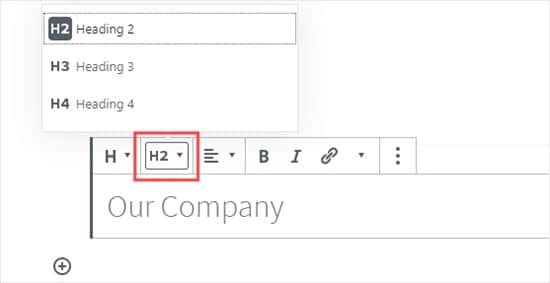
يتم وضع الكتلة على العنوان 2 افتراضيًا. إذا كنت ترغب في تغيير هذا ، يمكنك ببساطة النقر فوق القائمة المنسدلة “H2” لتحديد حجم آخر.

يمكنك أيضًا تغيير هذا في إعدادات الحظر على الجانب الأيمن من الصفحة وتغيير لونها هناك أيضًا.
الطريقة الثانية: تغيير حجم الخط في محرر الكتلة
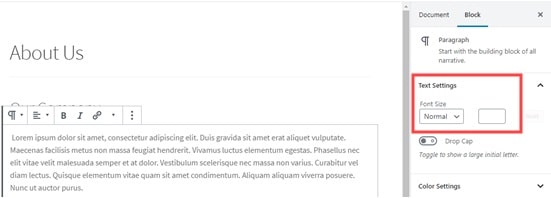
يمكنك القيام بذلك بسهولة باستخدام محرر قوالب WordPress الافتراضي. ما عليك سوى النقر على كل فقرة ، ثم تحديد حجم الخط في قسم “إعدادات النص” على اليسار.

يمكنك الاختيار من قائمة منسدلة تتضمن عناصر صغيرة وعادية ومتوسطة وكبيرة. إذا غيرت رأيك ، فقط انقر فوق الزر “إعادة تعيين” لإعادة فقرتك إلى النص الافتراضي.
هناك أيضًا خيار “مخصص” حيث يمكنك بسهولة كتابة حجم البكسل الذي تريده. إذا كنت ترغب في ذلك ، يمكنك أيضًا تعيين حرف استهلالي كبير يظهر في بداية فقرتك.
هذه الخيارات غير متوفرة في محرر WordPress القديم. إذا كنت ترغب في استخدامها ، فأنت بحاجة إلى تحديث WordPress الخاص بك.
الطريقة الثالثة: تغيير حجم خط الموقع باستخدام CSS
إذا كان لديك خط أكبر لمشاركاتك ولا تريد تغيير حجم الخطوط يدويًا في كل مرة ، فاستمر في القراءة.
الخبر السار هو أنه يمكنك تغيير الحجم الافتراضي للفقرة في جميع أنحاء موقعك. أفضل طريقة للقيام بذلك هي استخدام Theme Customizer ضمن Appearance and Customize.
قد تحتوي بعض سمات WordPress على خيار تغيير حجم الخط. إذا وجدت هذا الخيار ، فيمكنك استخدامه دون كتابة كود CSS. ومع ذلك ، إذا كان المظهر الخاص بك لا يحتوي على هذه الميزة ، فيمكنك إضافة CSS مخصص لتغيير حجم الخط الخاص بك.
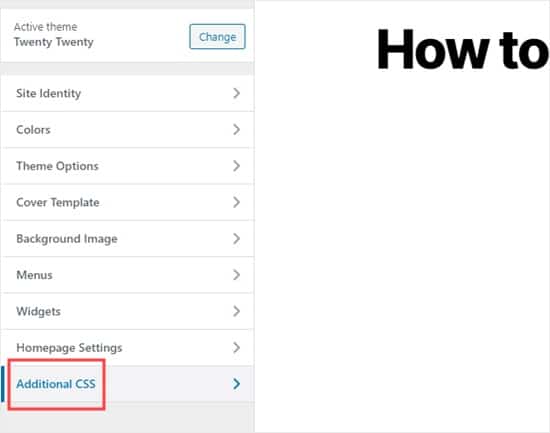
ما عليك سوى النقر فوق “CSS إضافية” في أداة الإنشاء المخصصة. هذا هو المكان الذي يمكنك فيه حفظ جميع أكواد CSS المخصصة الخاصة بك.

الآن ببساطة قم بإضافة كود CSS الخاص بك أسفل مربع نص CSS. في هذا المثال ، قمنا بتغيير حجم الخط إلى “16 بكسل” ، يمكنك اختيار حجم خط آخر.
p {
font-size:16px;
} يمكنك رؤية التغييرات على الفور في المعاينة على الجانب الأيمن من الصفحة. إذا كنت راضيًا عن حجم الخط ، فانقر فوق الزر “نشر” في أعلى الصفحة لتطبيقه.
الكود أعلاه ينطبق فقط على نص الفقرة. إذا كنت تريد تغيير حجم الخط لجميع ترجمات sub-h2 ، فتابع القراءة.
ما عليك سوى تعديل الكود أعلاه لاستهداف عنصر h2 في قالبك كما يلي:
h2 {
font-size:32px;
} يمكنك فعل الشيء نفسه مع العناوين الأخرى ببساطة عن طريق تغيير h2 إلى h3 و h4 إلى h5.
نأمل أن تساعدك هذه المقالة في تعلم كيفية تغيير حجم الخط في WordPress.

