إنشاء موقع ويب هو خطوة حاسمة في بناء حضور رقمي قوي وتوسيع دومين تأثيرك على الإنترنت. سواء كنت تبحث عن إنشاء موقع لعملك التجاري أو مدونة شخصية أو منصة لتبادل المعلومات، فإن إنشاء موقع إلكتروني يعتبر أحد أساسيات الوجود الرقمي في العصر الحديث.
يعد إنشاء موقع الويب تحديًا مثيرًا يتطلب التخطيط الجيد والتصميم الابتكاري والتنفيذ الفعال. يجب معالجة العديد من العوامل المختلفة لضمان إنشاء موقع إلكتروني يلبي احتياجات الجمهور المستهدف، ويوفر تجربة مستخدم ممتازة.
في هذا المقال، سنستعرض خطوات إنشاء موقع ويب شاملة تتضمن تحديد الهدف والتخطيط والتصميم وتنفيذ البرمجة والاختبار ونشر الموقع. سنتحدث أيضًا عن مهام مثل تحسين محركات البحث (SEO) والابتكار المستمر والتحديثات ومراقبة الأداء.
من خلال اتباع هذا الدليل، ستكتسب المعرفة والأدوات اللازمة لإنشاء موقع ويب ناجح يعكس هويتك ويوفر قيمة فريدة للمستخدمين. سواء كنت مبتدئًا في مجال تطوير الويب أو لديك بعض الخبرة، ستجد المعلومات والإرشادات التي سنقدمها هنا مفيدة ومهمة.
انطلق معنا في رحلة إنشاء موقع إلكتروني استثنائي يساعدك على تحقيق أهدافك الرقمية وتواصلك مع الجمهور بشكل فعال. هيا بنا نبدأ في إنشاء موقع ويب يجذب الزوار ويحقق النجاح على المدى الطويل.
خطوات إنشاء موقع ويب
نبدأ بالخطوات الأوليّة لإنشاء موقع ويب احترافي، والتي سنفصل في شرحها واحدة تلو الأخرى:

- تحديد هدف إنشاء موقع ويب
- الحصول على استضافة ودومين
- اختيار منصة تطوير لإنشاء موقع ويب
- إعداد قاعدة بيانات لتخزين المحتوى الخاص بالموقع
- تصميم واجهة المستخدم في موقع الويب
- إنشاء محتوى على موقع الويب
- تطوير الوظائف الإضافية في موقع الويب
- تحسين موقع الويب
- نشر موقع الويب
الخطوة الأولى: تحديد هدف إنشاء موقع ويب
تحديد الهدف لإنشاء موقع الويب هو خطوة حاسمة في عملية التخطيط. يساعدك تحديد الهدف على توجيه جهودك واتخاذ القرارات الصحيحة أثناء إنشاء موقعك الإلكتروني.
فيما يلي بعض الخطوات لتحديد هدفك:

- تحديد الغرض: ابدأ بتحديد غرض الموقع، ما الذي ترغب في تحقيقه من خلال إنشاء الموقع؟ قد يكون الغرض هو بيع المنتجات أو تقديم الخدمات أو نشر المحتوى أو بناء مجتمع عبر الإنترنت. تحديد الغرض سيساعدك في تحديد المحتوى المناسب والوظائف المطلوبة للموقع.
- تحديد الجمهور المستهدف: من المهم معرفة الجمهور المستهدف الذي ترغب في استهدافه من خلال الموقع. من خلال فهم احتياجاتهم واهتماماتهم وتفضيلاتهم، يمكنك تصميم تجربة مستخدم موجهة وتقديم المحتوى الذي يلبي احتياجاتهم.
- تحديد الرسالة الرئيسية: حدد الرسالة التي ترغب في توصيلها من خلال الموقع. ما هي القيمة المضافة التي ترغب في تقديمها للزوار؟ يجب أن تكون الرسالة واضحة ومحددة ومثيرة للاهتمام لجعل الموقع مميزًا عن المنافسين.
- وضع أهداف قابلة للقياس: حدد أهدافاً قابلة للقياس والتحقق منها لقياس أداء الموقع. يمكن أن تكون الأهداف على سبيل المثال زيادة حركة المرور، زيادة معدل التحويل، زيادة قائمة البريد الإلكتروني، أو زيادة مشاركات المستخدمين.
- تحليل المنافسة: قم بدراسة المواقع المنافسة في نفس المجال وتحليل أفضل الممارسات والأفكار الإبداعية التي يمكنك أخذها كمصدر إلهام. هذا سيساعدك على تحديد ميزة تنافسية لموقعك وتحسين استراتيجيتك.
بعد تحديد الهدف، ستتمكن من توجيه جهودك واتخاذ القرارات المناسبة بشأن التصميم والمحتوى والتسويق. كما يمكنك قياس أداء الموقع وضبطه بناءً على الهدف المحدد لتحقيق النجاح المستدام.
الخطوة الثانية: الحصول على استضافة ودومين
يمكنك اختيار بين العديد من خطط الاستضافة المختلفة، إليك خطوات الحصول على استضافة ودومين:

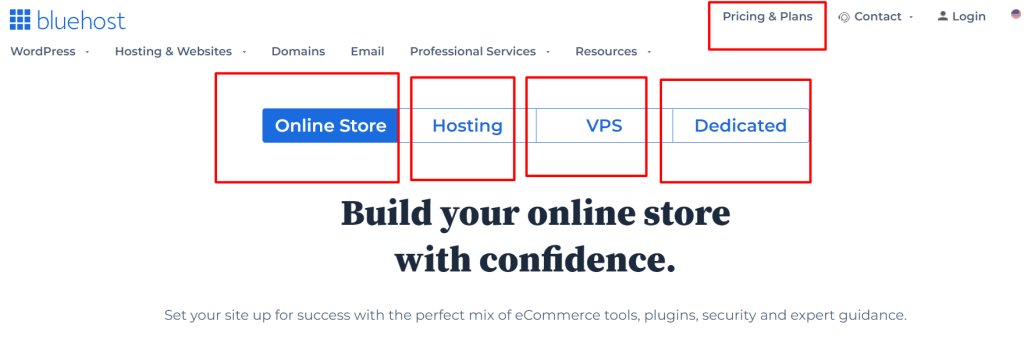
- اختر مزود استضافة ويب: قم بالبحث واختيار شركة استضافة ويب موثوقة تلبي احتياجاتك من حيث الميزات والأداء والموثوقية ودعم العملاء.
- حدد خطة الاستضافة: اختر خطة استضافة تناسب متطلبات موقعك. يمكن أن تشمل ذلك استضافة مشتركة، أو استضافة افتراضية خاصة (VPS)، أو استضافة خادم مخصص، أو استضافة سحابية.

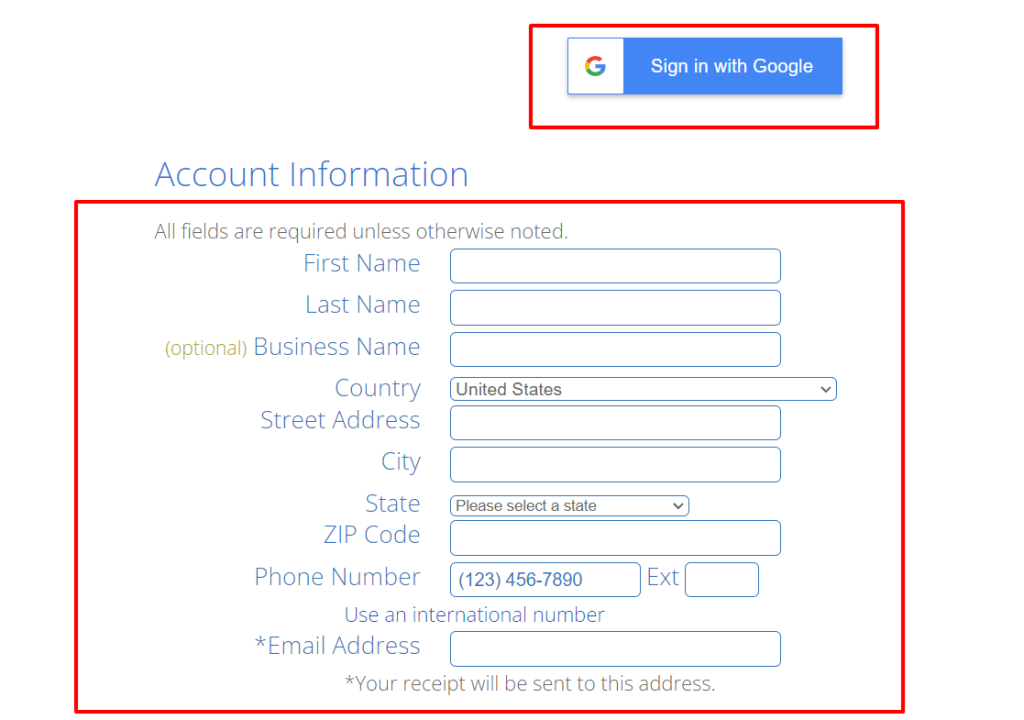
- قم بإنشاء حساب: قم بزيارة موقع مزود الاستضافة وأنشئ حسابًا. قد تحتاج إلى تقديم التفاصيل اللازمة مثل الاسم وعنوان البريد الإلكتروني ومعلومات الدفع.

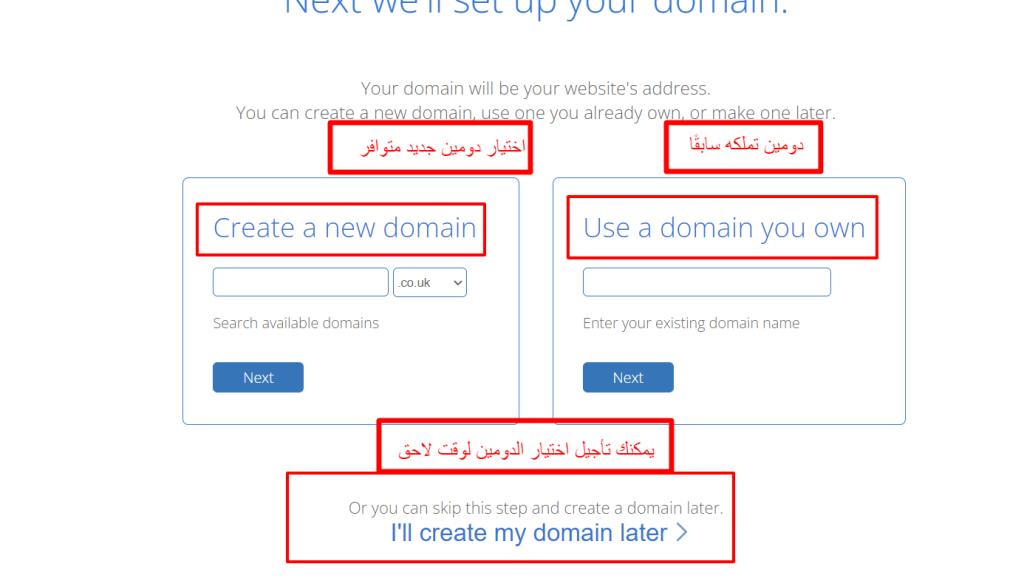
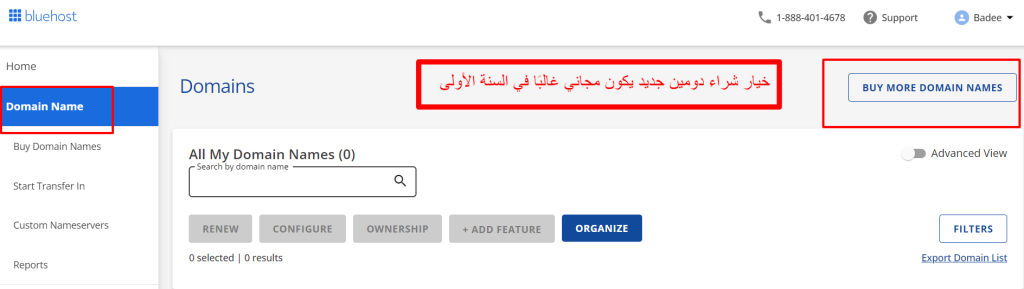
- اختر اسم الدومين: قرر اسم نطاق لموقعك. اسم النطاق هو العنوان الذي سيراه المستخدمين للوصول إلى موقعك (على سبيل المثال: www.yourwebsite.com). تأكد من اختيار اسم نطاق ذو صلة ويحتوي على الكلمة المفتاحية الرئيسية لموقعك ومتاح.

- شراء الدومين: إذا كنت تريد شراء الدومين من إحدى المنصات المخصصة لذلك مثل Go Daddy. قم بإدخال المعلومات المطلوبة وأكمل عملية التسجيل. قد تحتاج إلى دفع رسوم التسجيل، وسيتم تسجيل الدومين بالاسم الذي تملكه لفترة محددة (عادةً تكون 1-2 سنة).
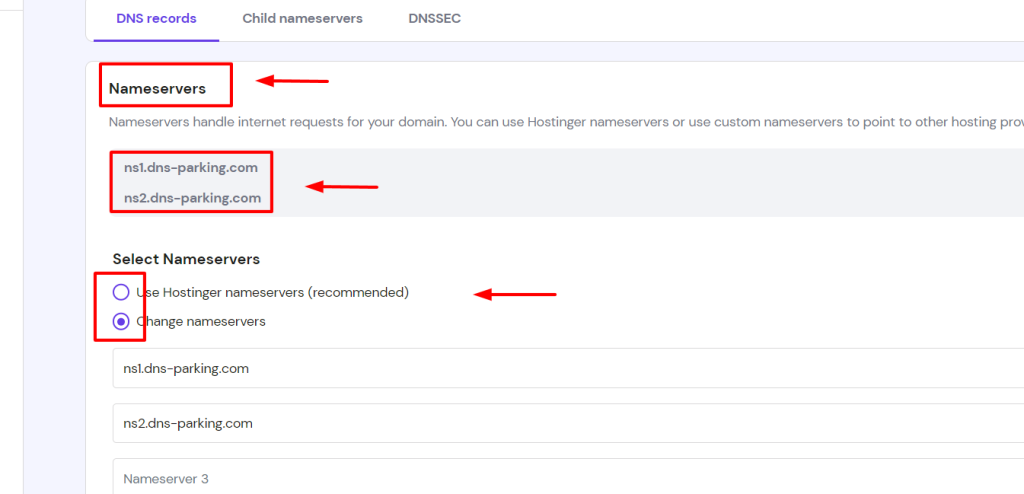
- ربط الدومين مع الاستضافة: بمجرد الحصول على استضافة ودومين، يجب ربطهما معًا، إذ تقوم وعبر مزود الدومين بالدخول على قسم ” DNS Management” ثم الانتقال إلى ” Nameservers” وتغيير النوع من ” Default” إلى ” Custom” ثم تدوين عناوين خادم الأسماء التي ستحصل عليها من مزود الاستضافة.

ملحوظة هامة: لا تحتاج إلى ربط الدومين بالاستضافة إذا ما قمت بشراء الدومين من موقع الاستضافة نفسه!

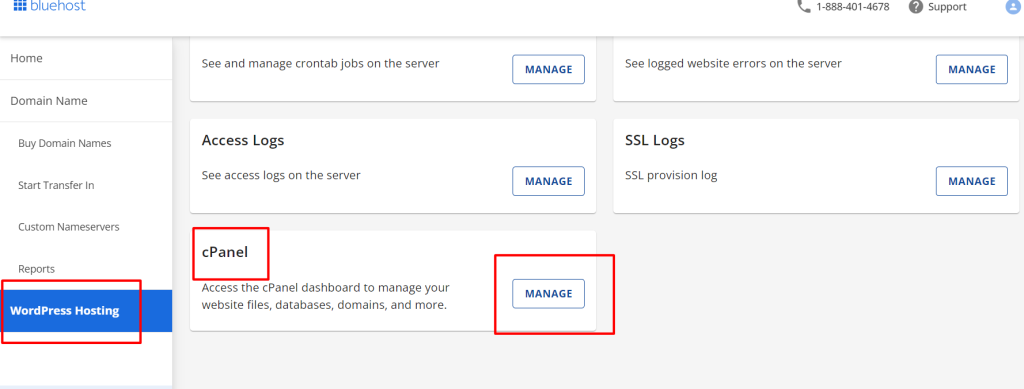
- قم بإعداد موقعك: بعد ربط الدومين والاستضافة، يمكنك البدء في بناء موقعك باستخدام نظام إدارة المحتوى المختار (مثل WordPress) أو أدوات تطوير الويب. قم بتحميل ملفات موقعك إلى حساب الاستضافة باستخدام Cpanel أو من خلال لوحة التحكم المقدمة من مزود الاستضافة.
قد يربطك موقع الاستضافة مباشرة مع نظام إدارة المحتوى ويقوم بتنزيل الملفات بشكل تلقائي تبعًا لخطة الاستضافة التي تختارها، إذا كنت تريد أحدها يمكنك تنصيبها بنقرة واحدة!


شركات المزود والدومين
هناك العديد من شركات استضافة المواقع وتسجيل الدومينات التي تعتبر موثوقة ومحترفة. إليك بعض الشركات المشهورة في هذا المجال:
مزودي استضافة المواقع:

- Bluehost
- SiteGround
- HostGator
- DreamHost
- A2 Hosting
- InMotion Hosting
- GoDaddy
- Hostinger
- WP Engine
- Liquid Web
مقارنات عامّة بين شركات استضافة المواقع
إليك الفروق بين شركات الاستضافة في الأمور المهمة والمختلفة:
سعر التسجيل
عند النظر إلى سعر الاستضافة في الشركات المذكورة، يجب ملاحظة أنه يتغير بناءً على الخطط المقدمة والميزات المتضمنة.
قد توفر هذه الشركات خططًا متعددة تتناسب مع احتياجات مختلفة مع تباين في التكلفة. مع ذلك، يُمكنني أن أذكر بعض المعلومات العامة حول بعض تلك الشركات:
- Bluehost: تعتبر من بين أشهر شركات الاستضافة، وتوفر خططًا مشتركة تبدأ عادة من حوالي 2.95 دولار أمريكي في الشهر للمستخدمين الجدد.
- SiteGround: توفر خطط استضافة مشتركة تبدأ عادة من حوالي 6.99 دولار أمريكي في الشهر للمستخدمين الجدد.
- HostGator: توفر خطط استضافة مشتركة تبدأ عادة من حوالي 2.75 دولار أمريكي في الشهر للمستخدمين الجدد.
- DreamHost: تقدم خطط استضافة مشتركة تبدأ عادة من حوالي 2.59 دولار أمريكي في الشهر للمستخدمين الجدد.
- A2 Hosting: يبدأ سعر استضافة من حوالي 2.99 دولار أمريكي في الشهر للمستخدمين الجدد.
- InMotion Hosting: يتراوح سعر استضافة عادة بين 6.99 و 15.99 دولار أمريكي في الشهر، اعتمادًا على الخطة المختارة.
- GoDaddy: يبدأ سعر استضافة من حوالي 5.99 دولار أمريكي في الشهر للمستخدمين الجدد.
- Hostinger: توفر خطط استضافة مشتركة تبدأ عادة من حوالي 1.39 دولار أمريكي في الشهر للمستخدمين الجدد.
- WP Engine: تقدم خدمات استضافة متخصصة لمنصة WordPress وتتراوح أسعارها حسب المتطلبات والميزات المحددة للعميل.
- Liquid Web: توفر خدمات استضافة متخصصة ومتقدمة، وتشتمل على سعر يتفاوت بناءً على احتياجات العميل.
أداء الخادم
عند مقارنة أداء الخوادم لشركات الاستضافة المذكورة، يجب أن تؤخذ في الاعتبار عدة عوامل مثل سرعة التحميل، الاستجابة، وموثوقية الخوادم.
قد يتفاوت أداء الخادم بين هذه الشركات وفقًا للأجهزة والبرمجيات المستخدمة وكيفية إدارة الشركة للسيرفرات.
فيما يلي نظرة عامة على أداء الخوادم لبعض تلك الشركات:
- Bluehost: تعتبر من الشركات الرائدة في سوق الاستضافة، وتوفر خوادم سريعة وموثوقة. تستخدم Bluehost تقنيات مثل تخزين SSD و CDN (شبكة توزيع المحتوى) لتحسين أداء المواقع.
- SiteGround: تشتهر بأداء الخوادم السريع والمستقر. توفر خوادم SiteGround ميزات مثل نسخ احتياطي تلقائي وحماية من هجمات DDoS لتعزيز الأمان والأداء.
- HostGator: توفر خدمة استضافة مستقرة بأسعار معقولة. يستخدم HostGator خوادم قوية ويشتهر بأدائه المستقر والموثوق.
- DreamHost: توفر DreamHost خوادم سريعة وقوية، وتهدف إلى تحقيق أداء ممتاز للمواقع. يُعتبر DreamHost مناسبًا للمواقع ذات الحركة المرور المرتفعة.
- A2 Hosting: تُعتبر سرعة الخوادم لدى A2 Hosting من أبرز مميزاتها. تستخدم A2 Hosting تقنيات مثل الخوادم القابلة للتكيف وتخزين SSD NVMe لتوفير أداء فائق السرعة.
- InMotion Hosting: تشتهر InMotion Hosting بأداء الخوادم القوي والمستقر. توفر خوادم InMotion Hosting سرعات تحميل سريعة وموثوقية عالية.
- GoDaddy: تُعتبر GoDaddy شركة استضافة كبيرة وتوفر خوادم سريعة وقوية. يتم تحسين أداء الخوادم لديها من خلال استخدام تقنيات مثل التخزين المؤقت على مستوى الخادم.
- Hostinger: تُعتبر Hostinger شركة استضافة اقتصادية وتوفر خوادم سريعة ونوعية جيدة. يتميز أداء الخوادم في Hostinger بالمرونة والاستجابة السريعة.
- WP Engine: تُعتبر WP Engine شركة استضافة متخصصة لمنصة WordPress، وتوفر خوادم مخصصة لأداء ممتاز وأمان عالي للمواقع الخاصة بـ WordPress. يتم تحسين الخوادم لتشغيل المواقع بسلاسة وتحمل حركة المرور العالية، مما يوفر أداءً سريعًا واستجابة فائقة.
- Liquid Web: تُعتبر Liquid Web شركة استضافة متخصصة تقدم حلولًا استضافة متقدمة للأعمال والمؤسسات. توفر خوادم قوية ومرونة عالية، وتُعتبر مثالية للتطبيقات ذات الحمولة الثقيلة والمواقع التجارية ذات التوقعات العالية للأداء.
دعم العملاء
عند مقارنة دعم العملاء لشركات الاستضافة المذكورة، يجب أخذ العديد من العوامل في الاعتبار مثل وسائل الاتصال المتاحة، سرعة الاستجابة، مستوى المساعدة المقدمة، ومدى توفر الدعم على مدار الساعة.
قد تختلف خدمات دعم العملاء بين هذه الشركات وفقًا لتوجيهات الدعم وجودة الخدمة. وفيما يلي نظرة عامة على دعم العملاء لبعض تلك الشركات:
- Bluehost: يوفر دعمًا فنيًا طوال اليوم على مدار الساعة عبر الهاتف والدردشة المباشرة وتذاكر الدعم. تتميز Bluehost بفريق دعم كفء يستجيب بسرعة للاستفسارات والمشاكل التقنية.
- SiteGround: يُشتهر بدعم العملاء على مدار الساعة عبر الهاتف والدردشة المباشرة وتذاكر الدعم. توفر SiteGround فريق دعم محترف وودود يساعد العملاء في حل المشاكل التقنية وتقديم المشورة.
- HostGator: يوفر دعمًا فنيًا على مدار الساعة من خلال الهاتف والدردشة المباشرة وتذاكر الدعم. يتميز فريق دعم HostGator بالاستجابة السريعة للاستفسارات وتوفير المساعدة الفنية.
- DreamHost: يوفر دعمًا فنيًا عبر التذاكر وقاعدة معرفة شاملة. يتميز DreamHost بمجتمع نشط يوفر دعمًا إضافيًا من قبل المستخدمين الآخرين، ويقدم أيضًا مجموعة واسعة من الموارد والتعليمات عبر موقعهم الإلكتروني.
- A2 Hosting: يوفر دعمًا فنيًا 24/7 عبر الهاتف والدردشة المباشرة وتذاكر الدعم. يُعتبر فريق الدعم في A2 Hosting لطيفًا ومتعاونًا ويساعد العملاء على حل المشاكل التقنية بسرعة.
- InMotion Hosting: يوفر دعمًا فنيًا 24/7 عبر الهاتف والدردشة المباشرة والبريد الإلكتروني. يتميز فريق دعم InMotion Hosting بالاستجابة السريعة والمعرفة الفنية العالية.
- GoDaddy: يوفر دعمًا فنيًا 24/7 عبر الهاتف والدردشة المباشرة وتذاكر الدعم. يُعتبر فريق الدعم في GoDaddy متعاونًا ويساعد العملاء في حل المشاكل التقنية وتوفير المشورة فيما يتعلق بخدمات الاستضافة.
- Hostinger: يوفر دعمًا على مدار الساعة عبر الدردشة المباشرة وتذاكر الدعم. يهتم فريق الدعم في Hostinger بتقديم المساعدة الفنية اللازمة للعملاء في جميع الأمور المتعلقة بخدمات الاستضافة.
- WP Engine: يوفر دعمًا على مدار الساعة عبر الهاتف والدردشة المباشرة وتذاكر الدعم المخصصة للعملاء الذين يستخدمون منصة WordPress. يتميز فريق الدعم في WP Engine بالخبرة العالية في WordPress ويقدم حلولًا مخصصة وفقًا لاحتياجات المستخدمين.
- Liquid Web: يوفر دعمًا متخصصًا ومتفردًا على مدار الساعة عبر الهاتف والدردشة المباشرة وتذاكر الدعم. يُعتبر فريق الدعم في Liquid Web متمرسًا ومتفانيًا في توفير مساعدة فنية شاملة للعملاء، خاصةً فيما يتعلق بالاستضافة المتخصصة والخدمات المتقدمة.
واجهة إدارة الاستضافة
عند مقارنة واجهة إدارة الاستضافة للشركات المذكورة، يجب مراعاة عدة عوامل مثل سهولة الاستخدام، تنظيم القوائم، وتوفر الميزات والأدوات الضرورية. قد تختلف واجهات الإدارة بين هذه الشركات وفقًا لتصميمها وتجربة المستخدم. وفيما يلي نظرة عامة على واجهات إدارة الاستضافة لبعض تلك الشركات:
- Bluehost: توفر واجهة إدارة (cPanel) المعروفة في صناعة الاستضافة. تتميز واجهة cPanel بسهولة الاستخدام وتوفير أدوات شاملة لإدارة المواقع والبريد الإلكتروني وقواعد البيانات والنسخ الاحتياطي وغيرها.
- SiteGround: توفر واجهة إدارة مخصصة تُسمى (Site Tools). تتميز واجهة Site Tools بتصميم حديث وسهولة الاستخدام، وتوفر أدوات لإدارة المواقع والبريد الإلكتروني وقواعد البيانات وشهادات SSL وغيرها.
- HostGator: توفر واجهة إدارة (cPanel) لإدارة الاستضافة. تتميز واجهة cPanel بتنظيم جيد للقوائم وتوفير مجموعة واسعة من الأدوات لإدارة المواقع وقواعد البيانات والبريد الإلكتروني والنسخ الاحتياطي وغيرها.
- DreamHost: توفر واجهة إدارة مخصصة تُسمى (DreamHost Panel أو DreamHost Dashboard). تتميز واجهة DreamHost Panel بتصميم بسيط وسهولة الاستخدام، وتوفر أدوات لإدارة المواقع والدومينات والبريد الإلكتروني وقواعد البيانات وغيرها.
- A2 Hosting: توفر واجهة إدارة (cPanel) لإدارة الاستضافة. تتميز واجهة cPanel بترتيب منظم وسهولة التنقل بين الوظائف المختلفة لإدارة المواقع والبريد الإلكتروني وقواعد البيانات والملفات.
- InMotion Hosting: توفر واجهة إدارة (cPanel)لإدارة الاستضافة. تتميز واجهة cPanel بتصميم سهل وبديهي، وتوفر أدوات شاملة لإدارة المواقع والحسابات البريدية وقواعد البيانات والنسخ الاحتياطي وغيرها.
- GoDaddy: توفر واجهة إدارة مخصصة يُطلق عليها “GoDaddy Hosting Control Center”. واجهة GoDaddy Hosting Control Center تتميز بتصميم بسيط وسهولة الاستخدام، وتوفر أدوات لإدارة المواقع والبريد الإلكتروني وقواعد البيانات والملفات وأداء الموقع.
- Hostinger: توفر واجهة إدارة مخصصة تُسمى “hPanel”. تتميز واجهة hPanel بتصميم نظيف ومبسط، وتوفر أدوات مرنة لإدارة المواقع وقواعد البيانات والبريد الإلكتروني وملفات الموقع.
- WP Engine: توفر واجهة إدارة مخصصة تُسمى “User Portal”. توفر واجهة User Portal تجربة مستخدم محسَّنة لإدارة المواقع المستضافة على منصة WordPress، بما في ذلك إدارة النسخ الاحتياطي والتحديثات والإضافات والسمات.
- Liquid Web: توفر واجهة إدارة مخصصة يُطلق عليها “Liquid Web Managed WordPress Portal”. تتميز واجهة Liquid Web Managed WordPress Portal بتنظيم جيد للقوائم وسهولة الاستخدام، وتوفر أدوات متقدمة لإدارة مواقع WordPress وتكوينات الخادم والأمان والأداء.
الأمان والنسخ الاحتياطية
عند مقارنة الأمان والنسخ الاحتياطية للشركات الآتية، يجب النظر إلى الإجراءات والميزات التي توفرها كل شركة لحماية مواقع العملاء وتأمين بياناتهم. قد تختلف سياسات الأمان والنسخ الاحتياطية بين هذه الشركات وفقًا لسياساتها وتكنولوجيا الأمان المستخدمة. وفيما يلي نظرة عامة على الأمان والنسخ الاحتياطية لبعض هذه الشركات:
- Bluehost: توفر حماية متقدمة ضد الهجمات الإلكترونية مثل حماية الحائط الناري (Firewall) ونظام اكتشاف التسلل (Intrusion Detection System). توفر أيضًا خيارات لإعدادات الحماية الإضافية وشهادات SSL. بالنسبة للنسخ الاحتياطية، يوفر Bluehost أدوات لإجراء نسخ احتياطية يدوية أو جدولة نسخ احتياطية تلقائية للمواقع وقواعد البيانات.
- SiteGround: توفر إجراءات أمان قوية بما في ذلك حماية متقدمة من الهجمات الإلكترونية، والمراقبة المستمرة للأنشطة الغير مشروعة، ونظام استشعار التهديدات. كما يتم عمل نسخ احتياطية تلقائية يومية للمواقع وقواعد البيانات، ويمكن للمستخدمين استعادة النسخ الاحتياطية بسهولة من خلال واجهة الإدارة.
- HostGator: توفر تقنيات أمان متقدمة مثل حماية الحائط الناري وبرامج مكافحة البرمجيات الخبيثة. يمكن للمستخدمين إجراء نسخ احتياطية يدوية أو جدولة نسخ احتياطية تلقائية للمواقع وقواعد البيانات باستخدام أدوات cPanel المتاحة.
- DreamHost: توفر حماية أمان قوية بما في ذلك حماية الحائط الناري وإدارة التهديدات. تُجرى نسخ احتياطية تلقائية يومية للمواقع وقواعد البيانات، ويمكن للمستخدمين استعادة النسخ الاحتياطية عبر واجهة إدارة الموقع.
- A2 Hosting: توفر حماية أمان قوية بما في ذلك حماية الحائط الناري وأدوات مكافحة البرمجيات الخبيثة. توفر أدوات cPanel المتاحة خيارات لإجراء نسخ احتياطية يدوية أو جدولة نسخ احتياطية تلقائية للمواقع وقواعد البيانات.
- InMotion Hosting: توفر تدابير أمان قوية مثل الحماية من الهجمات الضارة والحائط الناري وتحديثات الأمان الدورية. يتم إجراء نسخ احتياطية يومية وأسبوعية وشهرية للمواقع وقواعد البيانات، ويمكن للمستخدمين استعادة النسخ الاحتياطية بسهولة من خلال لوحة التحكم.
- GoDaddy: توفر حماية أمان قوية للمواقع، بما في ذلك الحماية من الهجمات الضارة وحماية البريد الإلكتروني وتوفير شهادات SSL. تقدم خيارات لإجراء نسخ احتياطية يدوية أو جدولة نسخ احتياطية تلقائية للمواقع وقواعد البيانات من خلال لوحة التحكم.
- Hostinger: توفر حماية أمان متقدمة بما في ذلك الحماية من الهجمات الضارة وتشفير SSL. تُجرى نسخ احتياطية تلقائية يومية وأسبوعية للمواقع وقواعد البيانات، ويمكن استعادة النسخ الاحتياطية بسهولة عبر لوحة التحكم.
- WP Engine: توفر حماية وأمان عاليين للمواقع المستضافة على منصة WordPress، بما في ذلك الحماية من الهجمات الضارة والتحديثات الأمنية الأوتوماتيكية. تُجرى نسخ احتياطية تلقائية للمواقع يوميًا، ويمكن استعادة النسخ الاحتياطية بسهولة من خلال لوحة التحكم.
- Liquid Web: توفر حماية أمان قوية بما في ذلك الحماية من الهجمات الضارة والتشفير SSL والنسخ الاحتياطية المتقدمة. تُجرى نسخ احتياطية تلقائية بشكل متكرر للمواقع، وتوفر خيارات استعادة النسخ الاحتياطية من خلال واجهة إدارة مستخدم سهلة الاستخدام.
شركات تسجيل الدومينات:

- GoDaddy
- Namecheap
- Domain
- Google Domains
- 1&1 IONOS
- Name.com
- Hover
- Dynadot
- Gandi
- Network Solutions
مقارنات عامّة بين شركات تسجيل الدومينات
تسجيل الدومينات هو عملية تأمين وحجز اسم الدومين الخاص بموقع الويب. سأقدم لك مقارنة بين بعض شركات تسجيل الدومينات المعروفة التي ذكرتها:
GoDaddy:
- تعتبر واحدة من أكبر شركات تسجيل الدومينات في العالم.
- توفر خدمات إضافية مثل استضافة المواقع والتصميم والتسويق عبر الإنترنت.
- واجهة المستخدم قد تكون معقدة بعض الشيء.
Namecheap:
- يشتهر بأسعاره المنخفضة والتركيز على الخدمة الممتازة.
- يوفر واجهة سهلة الاستخدام وإدارة مرنة للدومينات.
- يوفر أيضًا خدمات استضافة المواقع وشهادات SSL.
Google Domains:
- يوفر تجربة استخدام بسيطة.
- يتميز بسهولة الإعداد والتكامل مع خدمات Google الأخرى.
- قائمة الامتدادات المتاحة قد تكون أقل بعض الشيء.
1&1 IONOS:
- يوفر تسجيل الدومينات وخدمات الاستضافة وحزم التصميم.
- يعتبر شركة ألمانية معروفة بالتميز في دعم العملاء.
- قد يكون سعر بعض الخدمات مرتفعًا نسبيًا.
Name:
- يوفر واجهة مستخدم سهلة الاستخدام وخدمة عملاء ممتازة.
- يقدم أيضًا خيارات لإدارة الدومينات وتوجيهها بسهولة.
- يوفر عروضًا منتظمة على الأسعار
Hover:
- متخصصة في تسجيل الدومينات وتوفر تجربة بسيطة ومبسطة.
- توفر خدمة عملاء ممتازة وإدارة سهلة للدومينات.
- تقدم أسعارًا تنافسية ولا تفرض رسوم إضافية مخفية.
Dynadot:
- تعمل على تسجيل الدومينات بأكثر من 500 امتداد مختلف.
- توفر واجهة سهلة الاستخدام وتحكم كامل في إدارة الدومينات.
- تقدم أسعارًا تنافسية وعروض خاصة على بعض الامتدادات.
Gandi:
- تشتهر بالتركيز على الأمان والخصوصية في تسجيل الدومينات.
- توفر واجهة بسيطة وسهلة الاستخدام.
- تدعم مجموعة واسعة من امتدادات الدومينات.
Network Solutions:
- تُعتبر واحدة من أقدم شركات تسجيل الدومينات.
- توفر خدمات تسجيل الدومينات والاستضافة والتصميم.
- تعد خيارًا قويًا للشركات الكبيرة والمؤسسات.
الخطوة الثالثة: اختيار منصة تطوير لإنشاء موقع ويب
عند اختيار منصة تطوير لإنشاء موقع ويب، يجب أن تأخذ في الاعتبار عدة عوامل. هنا بعض النقاط التي يمكن أن تساعدك في اتخاذ القرار:
- المتطلبات والميزانية: حدد المتطلبات الخاصة بموقعك واحتياجاتك الفريدة. هل تحتاج إلى موقع بسيط؟ أم موقع متجر إلكتروني معقد؟ قد تتطلب المتطلبات المتقدمة استخدام منصة تطوير مخصصة ومتقدمة التكنولوجيا. كما يجب أن تأخذ في الاعتبار الميزانية المتاحة، حيث يمكن أن تؤثر تكاليف التطوير والتشغيل على اختيار المنصة.
- المرونة والتوسع: افحص مدى مرونة وتوسع المنصة. هل يمكن للمنصة التكيف مع تغيرات احتياجاتك المستقبلية؟ هل يمكنك إضافة وظائف إضافية أو تخصيص الموقع بسهولة؟ قد ترغب في اختيار منصة تطوير مرنة تسمح لك بالتوسع والتطور فيما بعد.
- سهولة الاستخدام: تأكد من أن المنصة سهلة الاستخدام وتتوافق مع مستوى خبرتك التقنية. يجب أن تكون الأدوات والواجهات سهلة الاستخدام وتوفر تجربة تحرير سلسة لإدارة المحتوى وتخصيص الموقع.
- توافق الشركات والمجتمع: البحث عن شركة تطوير ذات سمعة جيدة ودعم نشط من قبل المجتمع. قد يكون لديك استفسارات أو مشاكل في المستقبل، ومن الجيد أن يكون هناك مجتمع نشط أو دعم فني لمساعدتك.
- الأمان والأداء: تحقق من مستوى الأمان والأداء الذي توفره المنصة. يجب أن تحمي المنصة بياناتك ومعلوماتك الحساسة وتوفر أداء سريع ومستقر للموقع.
منصات التطوير المتاحة لإنشاء موقع ويب
هناك العديد من منصات التطوير المتاحة لإنشاء موقع ويب. إليك قائمة ببعض المنصات الشائعة:

- (WordPress): يُعتبر ووردبريس أحد أنظمة إدارة المحتوى الأكثر شهرة واستخدامًا في العالم. يتميز بسهولة الاستخدام وقدرته على تخصيص الموقع بمجموعة واسعة من القوالب والمكوّنات الإضافية.
- (Drupal): يُعد دروبال نظام إدارة محتوى مفتوح المصدر شامل وقوي. يوفر مرونة وقدرة على تخصيص عالية، ويتمتع بمجتمع نشط ودعم مستدام.
- (Joomla): جوملا هو نظام إدارة محتوى آخر شهير وسهل الاستخدام. يتميز بواجهة مستخدم مرنة وقوية، ويدعم تطوير المواقع المعقدة والتجارة الإلكترونية.
- (Magento): إذا كنت تخطط لإنشاء موقع تجارة إلكترونية، فإن ماجنتو هو الخيار المثالي. يوفر قدرات قوية لإدارة المنتجات والطلبات والدفع والشحن.
- (Shopify): شوبيفاي هو منصة تجارة إلكترونية قائمة بذاتها تسمح بإنشاء وإدارة متجر عبر الإنترنت بسهولة. يتميز بتصميمات جاهزة وإمكانيات التجارة الإلكترونية المتقدمة.
- (Laravel): لارافيل هو إطار عمل PHP متطور وقوي يستخدم لتطوير تطبيقات الويب. يقدم هيكلاً قويًا وأدوات متقدمة لتطوير المواقع ذات الأداء العالي والأمان.
- (React): رياكت هو مكتبة JavaScript تُستخدم لبناء واجهات المستخدم الديناميكية. يستخدم بشكل واسع في تطوير تطبيقات الويب الحديثة ويوفر تجربة مستخدم سلسة ومرنة.
مقارنات عامّة بين منصات التطوير
دعنا نقوم بمقارنة بين المنصات التطوير التالية:
WordPress:
- سهولة الاستخدام والتثبيت.
- توفر العديد من القوالب والإضافات لتخصيص الموقع.
- متكامل مع نظام إدارة المحتوى CMS قوي.
- يناسب مواقع المدونات والأعمال التجارية البسيطة.
Joomla:
- يوفر مزيدًا من المرونة والقابلية للتخصيص من WordPress.
- يدعم إدارة المحتوى المتقدمة والتعامل مع المواقع ذات الحجم الكبير.
- توفر العديد من المكونات والإضافات لتوسيع وظائف الموقع.
- يحتاج إلى درجة أعلى من المعرفة التقنية للاستفادة الكاملة منه.
Drupal:
- منصة تطوير متقدمة وقوية يمكن استخدامها لبناء مواقع معقدة.
- مرونة وتخصيص واسعة الدومين.
- يدعم إدارة المحتوى الشاملة والتعامل مع المواقع الكبيرة والمؤسساتية.
- يتطلب خبرة تقنية جيدة للعمل عليه.
Magento:
- منصة تجارة إلكترونية قوية ومتطورة.
- يمكن استخدامها لإنشاء متاجر على الإنترنت كبيرة ومعقدة.
- يوفر العديد من الميزات التجارية مثل إدارة المنتجات والطلبات والمدفوعات.
- يتطلب خبرة تقنية جيدة واستضافة مخصصة.
Shopify:
- منصة سحابية تتيح بسهولة إنشاء متاجر على الإنترنت.
- يتميز بواجهة سهلة الاستخدام وتصميم أنيق.
- يوفر العديد من القوالب والمكونات الإضافية لتخصيص المتجر.
- ملائم لأصحاب الأعمال ذوي الخبرة المحدودة في التطوير.
Laravel:
- إطار عمل لتطوير تطبيقات الويب بلغة PHP.
- يوفر هيكلاً واضحًا ومنظمًا للتطبيقات.
- يدعم التطوير السريع والأمان والقابلية للتوسع.
- يتطلب مستوى متقدم من المعرفة في تطوير PHP.
React:
- إطار عمل جافا سكريبت لبناء واجهات المستخدم.
- يتميز بأداء سريع وقابلية لإعادة استخدام المكونات.
- يسهل الاندماج مع التطبيقات القائمة.
- يعتبر من أحدث التقنيات لتطوير واجهات المستخدم الديناميكية.
- يسمح ببناء تطبيقات الويب فعالة وسريعة باستخدام مفهوم المكونات.
- يمكن استخدامه بشكل جيد في تطبيقات الفعالية العالية وتجارة الإلكترونية وتطبيقات الوقت الحقيقي.
- يتطلب معرفة جيدة بلغة (JavaScript) ومفاهيمها.
إنشاء موقع ويب على WordPress
لإنشاء موقع ويب باستخدام WordPress، يمكنك اتباع الخطوات التالية:
- شراء استضافة ودومين: ستحتاج إلى خدمة استضافة ودومين نشطين لتثبيت وتشغيل WordPress.
- تنزيل وتثبيت WordPress: يمكنك زيارة موقع WordPress.org وتنزيل أحدث إصدار من البرنامج. ثم قم بتثبيته على خادم الاستضافة الذي قمت بشرائه.


- تكوين قاعدة البيانات: في خطوة التثبيت، ستحتاج إلى إعداد قاعدة بيانات MySQL لتخزين المحتوى الخاص بموقعك. سنتحدث عن هذه النقطة في الخطوة التالية.
- تكوين ملف wp-config.php: هذا الملف يحتوي على معلومات الاتصال بقاعدة البيانات التي أنشأتها في الخطوة السابقة. قم بتعديل الملف وإدخال معلومات الخادم وقاعدة البيانات.

- زيارة موقعك الجديد على الويب: بمجرد تثبيت WordPress وتكوين جميع المعلومات اللازمة، يمكنك زيارة موقعك باستخدام عنوان URL الخاص به.
- تحسين مظهر ووظائف موقعك: يمكنك استخدام قوالب WordPress المجانية أو المدفوعة لتغيير مظهر موقعك. كما يمكنك تثبيت المكونات الإضافية (Plugins) لإضافة وظائف إضافية إلى الموقع.

- إضافة المحتوى الخاص بك: يمكنك بدء إنشاء صفحات المحتوى الخاصة بك ونشر المقالات والصور ومقاطع الفيديو وغيرها من المحتوى الذي ترغب فيه على موقعك.

- تخصيص إعدادات الموقع: يمكنك تعديل إعدادات WordPress الأساسية مثل لغة الموقع وتنسيق التواريخ وإعدادات الوسائط والمزيد.
احرص على تحديث WordPress بانتظام. يجب عليك الاطلاع على تحديثات ووردبريس وتثبيتها لضمان أمان وأداء الموقع.
إنشاء موقع ويب على ال Joomla
لإنشاء موقع ويب باستخدام Joomla، يمكنك اتباع الخطوات التالية:

- تأكد من أن لديك استضافة ودومين: ستحتاج إلى خدمة استضافة ودومين نشطين لتثبيت وتشغيل Joomla.
- قم بتنزيل وتثبيت Joomla: يمكنك زيارة موقع المنصة وتنزيل أحدث إصدار من البرنامج، ثم قم بتثبيته على خادم الاستضافة الذي قمت بشرائه.

- قم بتكوين قاعدة البيانات: في خطوة التثبيت، ستحتاج إلى إعداد قاعدة بيانات MySQL لتخزين المحتوى الخاص بموقعك.
- قم بتكوين ملف configuration.php: هذا الملف يحتوي على معلومات الاتصال بقاعدة البيانات التي أنشأتها في الخطوة السابقة. قم بتعديل الملف وإدخال معلومات الخادم وقاعدة البيانات.
- قم بزيارة موقعك الجديد على الويب: بمجرد تثبيت Joomla وتكوين جميع المعلومات اللازمة، يمكنك زيارة موقعك باستخدام عنوان URL الخاص به.
- حسّن مظهر ووظائف موقعك: يمكنك استخدام القوالب والإضافات (التطبيقات) المتاحة في Joomla لتغيير مظهر ووظائف موقعك وفقًا لاحتياجاتك.
- أضف المحتوى الخاص بك: يمكنك بدء إنشاء صفحات المحتوى الخاصة بك ونشر المقالات والصور ومقاطع الفيديو وغيرها من المحتوى الذي ترغب فيه على موقعك.
- قم بتخصيص إعدادات الموقع: يمكنك تعديل إعدادات Joomla الأساسية مثل لغة الموقع وإعدادات السيو (تحسين محركات البحث) وإعدادات الأمان والمزيد.
إنشاء موقع ويب على Drupal
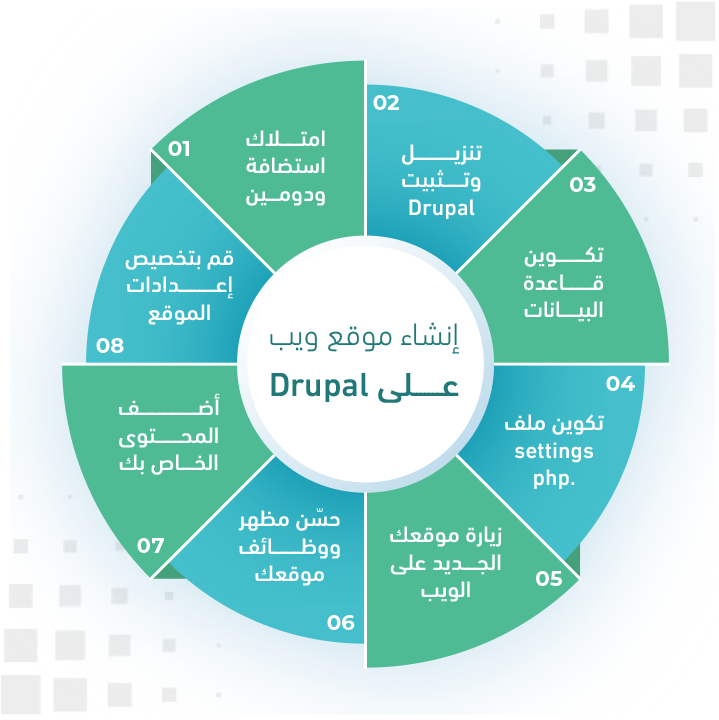
لإنشاء موقع ويب باستخدام Drupal، يمكنك اتباع الخطوات التالية:

- امتلاك استضافة ودومين: ستحتاج إلى خدمة استضافة ودومين نشطين لتثبيت وتشغيل Drupal.
- تنزيل وتثبيت Drupal: يمكنك زيارة موقع Drupal.org وتنزيل أحدث إصدار من البرنامج. ثم، قم بتثبيته على خادم الاستضافة الذي قمت بشرائه.

- تكوين قاعدة البيانات: في خطوة التثبيت، ستحتاج إلى إعداد قاعدة بيانات MySQL لتخزين المحتوى الخاص بموقعك.
- تكوين ملف settings.php: هذا الملف يحتوي على معلومات الاتصال بقاعدة البيانات التي أنشأتها في الخطوة السابقة. قم بتعديل الملف وإدخال معلومات الخادم وقاعدة البيانات.
- زيارة موقعك الجديد على الويب: بمجرد تثبيت Drupal وتكوين جميع المعلومات اللازمة، يمكنك زيارة موقعك باستخدام عنوان URL الخاص به.
- حسّن مظهر ووظائف موقعك: يمكنك استخدام القوالب والوحدات (Modules) المتاحة في Drupal لتغيير مظهر ووظائف موقعك وفقًا لاحتياجاتك.
- أضف المحتوى الخاص بك: يمكنك بدء إنشاء صفحات المحتوى الخاصة بك ونشر المقالات والصور ومقاطع الفيديو وغيرها من المحتوى الذي ترغب فيه على موقعك.
- قم بتخصيص إعدادات الموقع: يمكنك تعديل إعدادات Drupal الأساسية مثل اللغة وإعدادات الأمان والمزيد.
الخطوة الرابعة: إعداد قاعدة بيانات لتخزين المحتوى الخاص بالموقع
يقدم بعض مزودي الاستضافات خدمة تنزيل ملفات ووردبريس بشكل تلقائي بالإضافة إلى تكوين تلقائي لقاعدة البيانات وإضافة تفاصيلها إلى الملف Config.
من جهة أخرى فإذا ما اعتمدت على تنزيل ملفات ووردبريس بشكل يدوي وربطها مع الاستضافة، فإنك بحاجة إلى تكوين قاعدة البيانات وإضافتها إلى الملف المطلوب.
لإعداد قاعدة بيانات لتخزين المحتوى الخاص بموقعك، تتوقف الخطوات على نظام إدارة المحتوى الذي تستخدمه (WordPress، Joomla، Drupal).
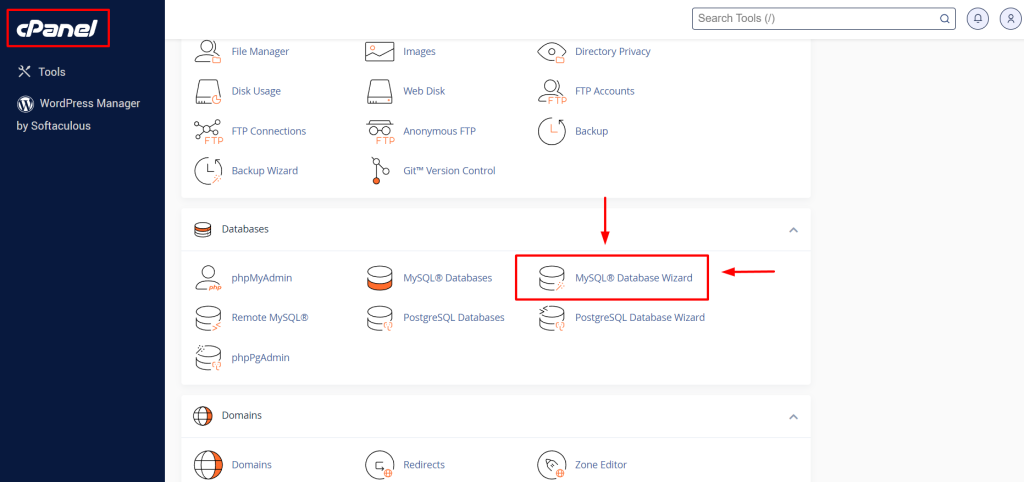
مع ذلك، فيما يلي نظرة عامة لإعداد قاعدة بيانات باستخدام Cpanel التي تستخدمها معظم أنظمة إدارة المحتوى:
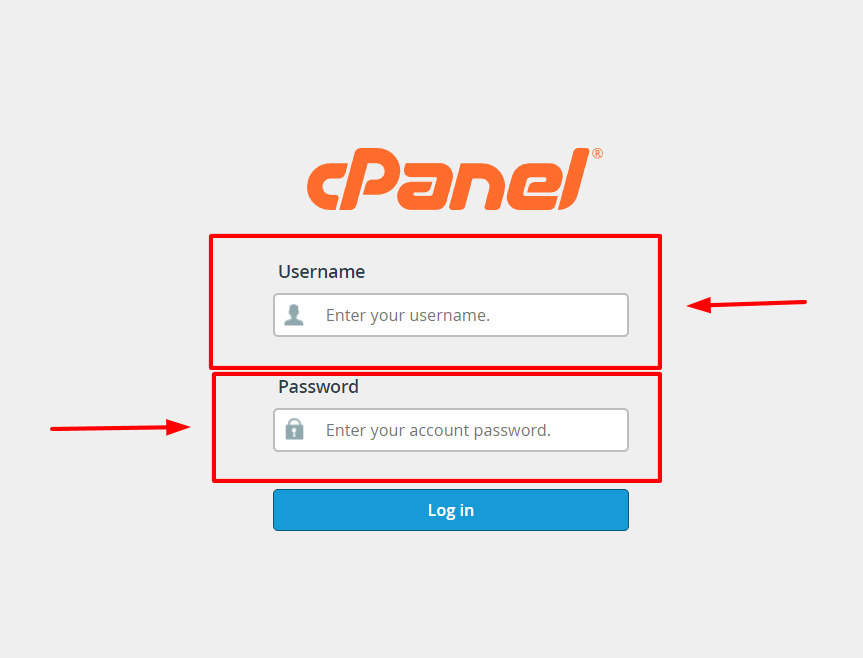
- تسجيل الدخول إلى لوحة تحكم استضافتك (Cpanel) المُقدمة من قبل شركة الاستضافة.
- ابحث عن “قواعد البيانات” أو ” MySQL Databases” في لوحة التحكم.

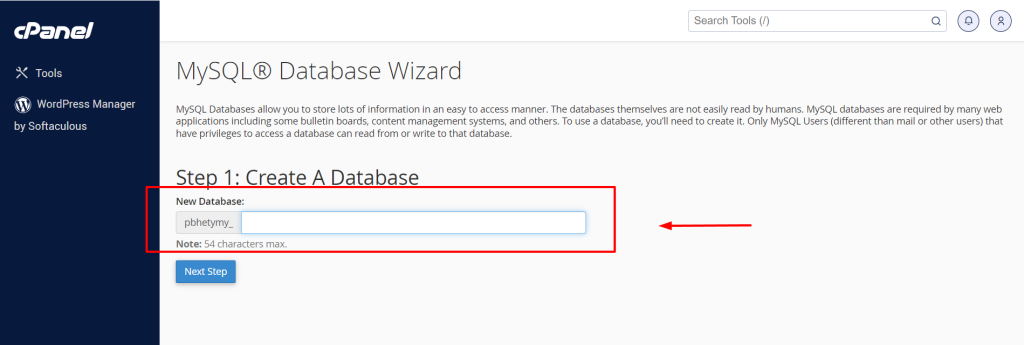
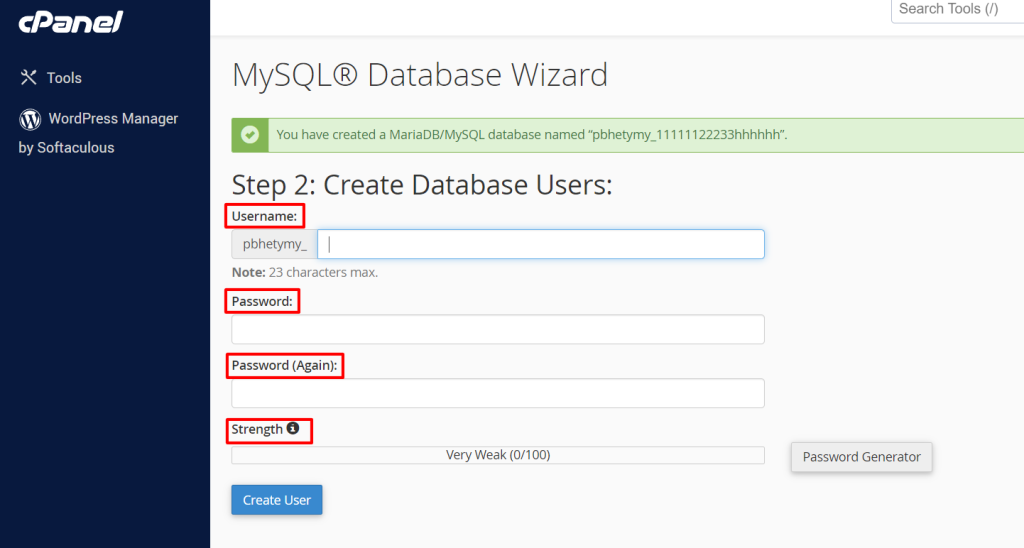
- إنشاء قاعدة بيانات جديدة. ستحتاج إلى اختيار اسم قاعدة البيانات وإنشاء اسم مستخدم وكلمة مرور للوصول إلى قاعدة البيانات.



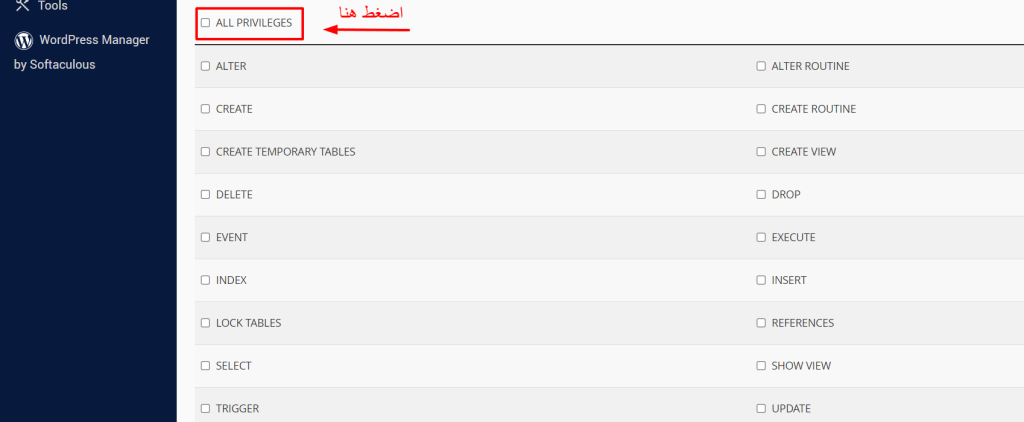
- إعطاء المستخدم الجديد صلاحيات كاملة على قاعدة البيانات. هذا يتطلب تعيين جميع الامتيازات للمستخدم الجديد.
- تكوين ملف التكوين الخاص بنظام إدارة المحتوى الذي تستخدمه (مثل wp-config.php في WordPress أو configuration.php في Joomla أو settings.php في Drupal). عادةً ما تحتاج إلى تحديد اسم قاعدة البيانات واسم المستخدم وكلمة المرور ومضيف قاعدة البيانات في هذا الملف.
الخطوة الخامسة: تصميم واجهة المستخدم في موقع الويب
تصميم واجهة المستخدم في موقع الويب ينطوي على عدة عناصر ومراحل. هنا هي بعض الخطوات الأساسية لتصميم واجهة المستخدم:
- تعرّف على الهدف والجمهور المستهدف: قبل البدء في تصميم واجهة المستخدم، حدد هدف الموقع وفهم جمهور المستخدم المستهدف. هذا سيساعدك في اتخاذ قرارات تصميم معتمدة على احتياجات وتفضيلات جمهورك.
- إعداد خطة التصميم: قم برسم خطة تصميم الواجهة، تحديد مواقع العناصر المختلفة مثل شريط التنقل، الشعار، العناصر البصرية، وغيرها. يمكنك استخدام ورقة أو أدوات تصميم رقمية لهذا الغرض.
- اختيار نمط التصميم: اختر نمط التصميم الذي يتناسب مع طبيعة الموقع ونوع المحتوى. يمكن أن يكون النمط نظيفًا وبسيطًا، أو ملونًا ومبهجًا، أو مستوحى من التصميمات الحديثة والترندات الحالية.
- تصميم النموذج الأولي (Wireframe): استخدم النموذج الأولي (Wireframe) لتصميم هيكل الصفحات وتحديد توزيع العناصر المختلفة. يمكنك استخدام أدوات التصميم المخصصة أو حتى ورقة بيضاء بسيطة لإنشاء النموذج الأولي.
- اختيار الألوان والنصوص: حدد دومين الألوان والأنماط المناسبة لواجهة المستخدم. قم بتحديد نوع الخطوط (الفونت) وأحجام النصوص التي ستستخدمها في موقعك.
- إنشاء تصميم الواجهة: باستخدام البرامج المفضلة للتصميم (مثل Adobe Photoshop أو Sketch أو Figma)، قم بإنشاء التصميم النهائي لواجهة المستخدم. ضع في اعتبارك توزيع العناصر، والتنسيق، والتوازن البصري، وتحسين تجربة المستخدم.
- إضافة عناصر التفاعل: أضف عناصر التفاعل مثل أزرار النقر، ونماذج الإدخال، وروابط التنقل. تأكد من أن هذه العناصر تعمل وفقًا للتوقعات وتقديم تجربة مستخدم سلسة.
- اختبار وتحسين: قم بتجربة معاينة واختبار واجهة المستخدم النهائية على أجهزة مختلفة ومتصفحات مختلفة للتأكد من توافقها وسلامة عرضها. يمكنك أيضًا جمع ملاحظات وملاحظات المستخدمين لتحسين التصميم حسب الحاجة.
- تقطيع وتحويل التصميم إلى رمز: بعد اعتماد التصميم النهائي، يمكنك تحويله إلى رمز قابل للتنفيذ باستخدام لغات وتقنيات الويب مثل (HTML) و (CSS) و (JavaScript)، قم بتحويل كل عنصر في التصميم إلى عنصر قابل للبرمجة بحيث يمكن تفاعل المستخدم معها.
- تطبيق استراتيجيات التجاوبية (Responsive Design): تأكد من أن واجهة المستخدم تستجيب لمختلف الأجهزة وأحجام الشاشات، بحيث تعرض المحتوى بشكل صحيح وتوفر تجربة مستخدم مريحة على الهواتف المحمولة والأجهزة اللوحية وأجهزة سطح المكتب.
- اختبار استخدام المستخدم (User Testing): قم بإجراء اختبارات استخدام المستخدم لتقييم كيفية تفاعل المستخدمين الفعليين مع واجهة المستخدم وتحسينها بناءً على التغذية المرتجعة التي تتلقاها.
- التحسين المستمر: استمر في تحديث وتحسين واجهة المستخدم بناءً على ردود فعل المستخدمين والتحديثات التكنولوجية ومتطلبات الأعمال. ابقَ على اطلاع دائم بالتصميمات الحديثة والمفاهيم الجديدة لتعزيز تجربة المستخدم على موقعك.
الخطوة السادسة: إنشاء محتوى على موقع الويب
إن إنشاء محتوى عالي الجودة على موقع الويب يستدعي بعض التخطيط والتفكير المسبق. فيما يلي خطوات عامة لإنشاء محتوى فعّال على موقع الويب:
- تحديد الهدف: قبل الشروع في إنشاء المحتوى، حدد هدفك الرئيسي. هل ترغب في تقديم معلومات، تسويق منتج أو خدمة، رفع الوعي، إلخ.
- البحث والتخطيط: قم بإجراء البحث المناسب للموضوع الذي ترغب في كتابته. استخدم مصادر موثوقة وجمع المعلومات والأفكار التي ستدعم محتواك. قم بتخطيط الهيكل والتنظيم للمحتوى، مثل استخدام العناوين والفقرات والقوائم المرتبة.
- كتابة المحتوى: ابدأ في كتابة المحتوى بأسلوب يكون سهل القراءة والفهم. استخدم أسلوبًا مبسطًا وواضحًا وجذابًا. قم بتوظيف تقنيات التأثير مثل القصص والأمثلة والصور لتعزيز فهم المحتوى.
- استخدام الصور والوسائط المرئية: قم بإضافة صور وفيديوهات ورسوم بيانية ورسوم توضيحية لتعزيز المحتوى وجعله أكثر جاذبية وفهماً.
- تنسيق وتنظيم المحتوى: قم بتنسيق المحتوى بطريقة منظمة وسهلة القراءة، استخدم العناوين والفقرات والقوائم المرتبة والعلامات التشعبية (subheadings) والإشارات التوضيحية للمساعدة في تصفح المحتوى.
- الكتابة بـ(SEO): قم بتحسين المحتوى لمحركات البحث باستخدام تقنيات (SEO).
- ابحث عن الكلمات المفتاحية ذات الصلة واستخدمها في العناوين والفقرات والوصلات الداخلية والوصف الميتا. هذا يساعد في تحسين ظهور موقعك في نتائج محركات البحث.
- التدقيق والمراجعة: قبل نشر المحتوى، قم بالتدقيق اللغوي والمراجعة الشاملة للتأكد من خطأ الإملائية والنحوية، وتوافق التفاصيل والأرقام، وانسيابية المحتوى. يمكنك استخدام أدوات التدقيق الإملائي والنحوي المتاحة عبر الإنترنت للمساعدة في هذه العملية.
- نشر المحتوى: بعد التدقيق والمراجعة النهائية، قم بنشر المحتوى على موقعك باستخدام نظام إدارة المحتوى (CMS) الخاص بك. تأكد من تنسيقه وعرضه بشكل صحيح على جميع الأجهزة والمتصفحات.
- التفاعل مع القراء: انتهى منشور المحتوى على موقعك، لكن لا تنسى التفاعل مع القراء. استجب لتعليقاتهم وأسئلتهم وتعليقاتهم على المحتوى. هذا يساعد في بناء مجتمع قوي حول موقعك وزيادة التفاعل والمشاركة.
- تحديث المحتوى بانتظام: قم بمراجعة وتحديث المحتوى القائم بانتظام لضمان أنه محدث ومستقيماً مع التطورات الأخيرة في المجال أو الموضوع الذي تغطيه. يمكنك أيضًا إضافة محتوى جديد بناءً على احتياجات الجمهور المستهدف والتغيرات في المتطلبات.
تنصيب أداة السيو على موقع الويب
لتثبيت أداة SEO (تحسين محركات البحث) على موقع الويب الخاص بك، توجد عدة خطوات يمكن اتباعها حسب الأداة المحددة التي تستخدمها. ومع ذلك، فيما يلي نظرة عامة لعملية تثبيت أداة SEO:

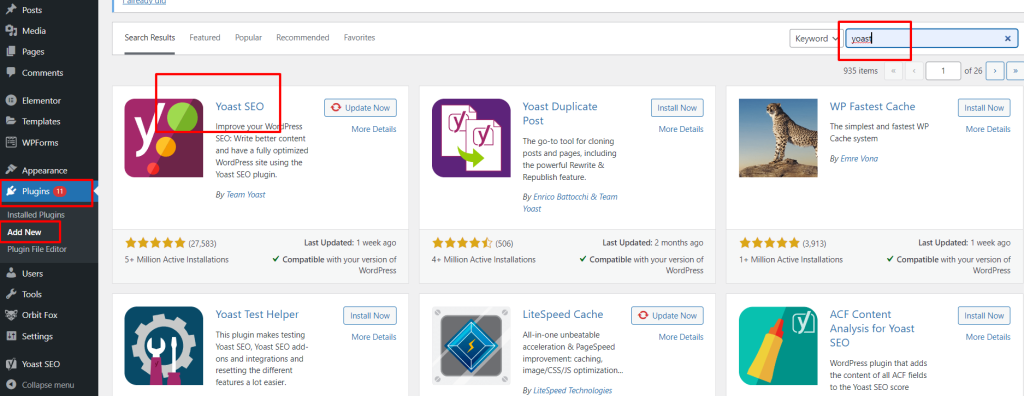
- ابحث عن أداة SEO التي ترغب في استخدامها: هناك العديد من الأدوات المتاحة مثل: (Yoast SEO وAll in One SEO Pack لمنصات WordPress)، و (SEO Component لمنصة Joomla)، و(موديولز مثل Meta Tag لمنصة Drupal).

- تنزيل الأداة: من موقعها الرسمي أو من متجر التطبيقات الخاص بمنصتك. في حالة WordPress، يمكنك البحث عن الأداة مباشرة من لوحة تحكم WordPress وتثبيتها من خلالها. بالنسبة لـ Joomla و Drupal، يمكنك تنزيل وتثبيت الأداة يدويًا عادةً.
- تثبيت الأداة على منصتك باتباع التعليمات الخاصة بالأداة: عادةً ما ينطوي ذلك على تحميل الملفات إلى مجلد الأدوات الخاص بالمنصة وتنشيطها.
- تكوين إعدادات الأداة: بمجرد تثبيت الأداة، عادةً ما يكون لديك خيارات تكوين تمكنك من تحديد الإعدادات المطلوبة لتحسين محركات البحث.
- ابدأ في استخدام الأداة: بعد تكوين الأداة، يمكنك استخدامها لتحسين العناصر الأساسية للسيو مثل العناوين، ووصف الميتا، وعلامات التوجيه (الـ Redirects)، وما إلى ذلك حسب متطلباتك وأهدافك.
أدوات SEO عربية
هناك العديد من أدوات السيو العربية المتاحة التي يمكن استخدامها لتحسين مواقع الويب باللغة العربية. وفيما يلي بعض الأدوات الشهيرة والمعروفة في مجال السيو باللغة العربية:

- Rankio: تُعد أداة شهيرة لتحليل الكلمات الرئيسية ومراقبة مراكز التصنيف في محركات البحث، بالإضافة إلى تحليل الرابط ومراقبة المنافسين.
- Moz: توفر Moz مجموعة شاملة من أدوات السيو التي تساعد على تحسين تصنيف الموقع وتحليل الارتباطات الخارجية وكذلك تحليل الكلمات الرئيسية.
- Yoast: تعد Yoast أداة سيو شهيرة في عالم WordPress، حيث تساعد في تحسين العناصر الأساسية للسيو مثل العنوان والوصف والكلمات الرئيسية وصداقة الروابط والمزيد.
- SEO Auditor: تساعدك SEO Auditor في تحليل موقعك وتقديم توصيات حول التحسينات التي يمكن اتخاذها لتحسين تصنيفك في محركات البحث.
أدوات SEO أجنبية
هناك العديد من أدوات السيو الأجنبية المتاحة التي يمكن استخدامها لتحسين مواقع الويب باللغات الأجنبية. وفيما يلي بعض الأدوات الشهيرة والمعروفة في مجال السيو باللغات الأجنبية:

- Google Analytics: توفر جوجل أناليتكس تحليلات شاملة للموقع، بما في ذلك معلومات حول عدد الزيارات ومصادر الزيارات وبيانات سلوك المستخدمين وغيرها.
- Google Webmaster Tools: أداة مجانية تساعدك في مراقبة وتحسين ظهور موقعك في نتائج بحث جوجل، بما في ذلك رصد الأخطاء، وتقديم بطاقة تقرير عن الأداء، وإدارة روابط الإشارة والكلمات الرئيسية.
- Semrush: أداة شهيرة وشاملة لتحسين السيو، حيث توفر تحليلًا للكلمات الرئيسية، والمنافسين، والروابط الخارجية، وأداء المحتوى، وغيرها.
- Moz: توفر Moz مجموعة واسعة من أدوات السيو التي تساعد في تحسين تصنيف الموقع، بما في ذلك تحليل الكلمات الرئيسية، وبناء الروابط، وتتبع التصنيفات.
- Bing Webmaster Tools: أداة مجانية من Bing توفر تقارير حول أداء موقعك في محرك البحث Bing، وتساعد في تحسين ظهور موقعك في نتائج البحث.
- Google Keyword Planner أداة مفيدة لأبحاث الكلمات الرئيسية، حيث يمكنك استخدامها لاكتشاف الكلمات الرئيسية ذات الصلة وتقدير حجم البحث والمنافسة.
الخطوة السابعة: تطوير الوظائف الإضافية في موقع الويب
لتطوير وظائف إضافية في موقع الويب، يمكنك اتباع الخطوات التالية:

- تحليل الاحتياجات: حلل احتياجاتك ومتطلباتك الفردية لتحديد الوظائف الإضافية التي ترغب في تطويرها على موقع الويب. هل تحتاج إلى نظام تسجيل الدخول، أو متجر إلكتروني، أو نظام حجز، أو منتدى، أو أي وظيفة أخرى؟
- التخطيط وتصميم الوظائف الجديدة: تخطيط وتصميم الوظائف الجديدة التي ترغب في تطويرها. قم بتحديد ماهية الوظيفة وكيف ستتفاعل مع المستخدمين وكيف ستتكامل مع الهيكل الحالي للموقع.
- تحليل الجدوى: تحليل جدوى تطوير الوظائف الجديدة من حيث التكلفة والوقت والجهد المطلوب. قد يتطلب ذلك تقييم ميزانية المشروع ومواردك المتاحة.
- اختيار التقنية المناسبة: اعتمادًا على احتياجات الوظائف الجديدة، حدد التقنية المناسبة لتطويرها. قد تحتاج إلى استخدام لغات برمجة وإطارات تطوير الويب المناسبة مثل HTML، CSS،) JavaScript، PHP، أو إطار عمل مثل Ruby on Rails أو Django).
- تنفيذ الوظائف الجديدة: تنفيذ الوظائف الجديدة باستخدام المهارات والأدوات المناسبة. قد تحتاج إلى تطوير وتكوين قواعد البيانات، وإنشاء صفحات واجهة المستخدم، وبرمجة الوظائف الخلفية المطلوبة.
- اختبار وتصحيح الوظائف: قبل نشر الوظائف الجديدة، قم بإجراء اختبار شامل للتأكد من أنها تعمل كما هو متوقع وتتفاعل بشكل صحيح مع المستخدمين. قم بإصلاح أي أخطاء أو عيوب تظهر خلال الاختبار.
- نشر الوظائف الجديدة: بعد التأكد من استقرار وظائف الويب الجديدة، يمكنك نشرها على موقع الويب الحالي. أدمجها بشكل سلس في التصميم القائم وتأكد من توافقها مع الوظائف الحالية.
- المتابعة والصيانة: بعد نشر الوظائف الجديدة، قم بمراقبة أدائها ومتابعة استخدام المستخدمين للتأكد من سلامتها وفعاليتها. قم بإصلاح أي مشاكل تنشأ وتوسيع الوظائف الجديدة إذا لزم الأمر.
- التحسين المستمر: استمر في تحسين وتطوير الوظائف الجديدة على موقع الويب بناءً على ردود فعل المستخدمين واحتياجاتهم المتغيرة. استمع إلى ملاحظات المستخدمين وقم بتنفيذ التحسينات اللازمة لتحسين تجربتهم.
- الأمان وحماية البيانات: عند تطوير وظائف إضافية، تأكد من اتخاذ التدابير اللازمة لضمان أمان الموقع وحماية بيانات المستخدمين. استخدم تقنيات التشفير والحماية المعتمدة وتطبيق ممارسات أمان قوية.
- التواصل مع المستخدمين: ابقَ على اتصال مع المستخدمين واستمع إلى ملاحظاتهم واقتراحاتهم بشأن الوظائف الجديدة. قد تكون هناك حاجة لإجراء إصلاحات أو تعديلات إضافية استنادًا إلى ردود فعلهم.
- التوثيق والدعم: قم بتوثيق الوظائف الجديدة وتوفير مستندات واضحة وشاملة للمستخدمين حول كيفية استخدامها والاستفادة منها. كما قد تحتاج إلى تقديم دعم فني للمستخدمين في حالة وجود أي مشاكل أو استفسارات.
الخطوة الثامنة: تحسين موقع الويب
لاختبار وتحسين موقع الويب الخاص بك، يمكنك اتباع الخطوات التالية:

- اختبار تجريبي: قم بإجراء اختبار تجريبي لموقعك على أجهزة مختلفة ومتصفحات مختلفة للتحقق من توافقه وظهوره بشكل صحيح. تأكد من أن جميع الروابط والأزرار تعمل بشكل صحيح وأنه لا توجد أخطاء في التصميم أو التنسيق.
- اختبار الأداء: استخدم أدوات اختبار الأداء عبر الويب لتحديد سرعة تحميل الموقع وأداءه. يجب أن يكون الموقع سريعًا في التحميل لتجنب فقدان الزوار بسبب الانتظار الطويل. قم بتحسين الأداء باستخدام تقنيات ضغط الصور والتخزين المؤقت والتحسينات الأخرى.
- تحليل البيانات: استخدم أدوات تحليل الويب مثل (Google Analytics) لفهم سلوك المستخدمين على موقعك. تحليل البيانات يمكن أن يوفر رؤى قيمة حول أداء الموقع وتفاعل المستخدمين معه، مثل عدد الزيارات، وصفحات الانتقال، ومعدل التحويل.
- مراجعة تجربة المستخدم: اطلب ملاحظات من المستخدمين عن تجربتهم على موقعك. يمكنك إجراء استطلاعات رأي أو طلب تعليقات عبر نماذج الاتصال. استخدم هذه الملاحظات للتعرف على نقاط القوة والضعف في تصميم وتجربة المستخدم وتحسينها بناءً على ذلك.
- اختبار تجربة المستخدم (UX): قم بإجراء اختبارات لتجربة المستخدم لتحديد كيفية تفاعل المستخدمين مع موقعك. يمكنك استخدام الاختبارات التجريبية أو إجراء مراجعات خارجية لتحليل تدفق المستخدمين والتفاعل مع العناصر المختلفة على الموقع.
- تحسين SEO: قم بتحسين محركات البحث الخاصة بك (SEO) لزيادة ظهور موقعك في نتائج البحث. هذا يشمل استخدام الكلمات الرئيسية المناسبة، وتحسين بنية الروابط، وإنشاء محتوى عالي الجودة وغيرها من الممارسات التي تساعد في تحسين ترتيب موقعك في محركات البحث.
- تجربة A/B: قم بتنفيذ اختبارات A/B للتجربة على الموقع. ضع نسخة من الصفحة أو العنصر الذي ترغب في تحسينه وقم بتعديل عنصر واحد في النسخة الأخرى. قم بمقارنة الأداء بين النسختين واختر النسخة الأفضل بناءً على البيانات والمعلومات المستخرجة.
- اختبار استجابة التصميم: تحقق من استجابة تصميم موقعك على أجهزة مختلفة مثل الهواتف الذكية والأجهزة اللوحية وأحجام الشاشة المختلفة. تأكد من أن التصميم يبدو جيدًا ويعمل بشكل صحيح على جميع الأجهزة والمتصفحات.
- اختبار الاستجابة: تأكد من أن موقعك يستجيب بشكل صحيح لطلبات المستخدمين وإجراءاتهم. قم بتجربة تعبئة النماذج وإرسال الطلبات والتحقق من أن كل شيء يعمل كما هو متوقع دون وجود أخطاء.
- مراقبة الأمان: قم بتحديث نظام إدارة المحتوى والبرامج المستخدمة في موقعك بانتظام للحفاظ على أمانه. قم بإجراء فحص الأمان الدوري واتخاذ التدابير الضرورية لحماية الموقع من التهديدات الأمنية.
- اتباع أفضل الممارسات: تأكد من اتباع أفضل الممارسات في تطوير وتشغيل موقعك الإلكتروني، مثل استخدام رموز قوية وتحديثها بانتظام، وتأمين اتصال HTTPS ، والتحقق من صلاحيات الوصول.
الخطوة التاسعة: نشر موقع الويب
لنشر موقع الويب الخاص بك، يمكنك اتباع ممارسات مهمة كالآتي:
- حجز اسم الدومين (Domain Name): اختر واحجز اسم الدومين المناسب لموقعك. تأكد من أنه يعكس هوية موقعك وسهل التذكر.
- استضافة الموقع (Web Hosting): اختر خدمة استضافة موثوقة للموقع. قم بتحديد الخطة التي تلبي احتياجاتك بناءً على حجم الموقع وتوقعات حركة المرور.
- تطوير الموقع: قم بتطوير وتصميم الموقع باستخدام لغات البرمجة المناسبة والأدوات المناسبة. يمكنك استخدام HTML وCSS للهيكلة والتنسيق، وJavaScript لإضافة الوظائف التفاعلية.
- تحضير المحتوى: أعد المحتوى الخاص بالموقع، بما في ذلك النصوص والصور والفيديوهات وأي مواد إضافية. تأكد من أن المحتوى يكون جذابًا ومفيدًا للزوار المستهدفين.
- اختبار الموقع: قبل النشر، قم بإجراء اختبارات شاملة للتأكد من أن الموقع يعمل بشكل صحيح ويظهر بشكل صحيح على مختلف المتصفحات والأجهزة.
- ربط الدومين بالاستضافة: قم بإعداد عناوين (DNS: Domain Name System) لربط اسم الدومين بخدمة الاستضافة. هذا سيتيح للزوار الوصول إلى موقعك باستخدام اسم الدومين الخاص بك.
- نقل الملفات: قم بنقل الملفات المرتبطة بالموقع إلى خدمة الاستضافة باستخدام بروتوكول نقل الملفات (FTP) أو لوحة التحكم المقدمة من خدمة الاستضافة.
- اختبر الموقع المنشور: تأكد من أن الموقع يعمل بشكل صحيح بعد النشر من خلال فحص الروابط والتأكد من عمل جميع الوظائف بشكل صحيح.
- التسويق والترويج: قم بتسويق موقعك عبر وسائل التواصل الاجتماعي، والإعلانات، والتسويق عبر البريد الإلكتروني، وإضافة روابط الموقع إلى المجلات والدلائل الإلكترونية ذات الصلة.
- مراقبة وصيانة مستمرة: قم بمراقبة أداء الموقع والاستجابة له من خلال استخدام أدوات مراقبة وتحليل الويب.
أسئلة شائعة
إليكم بعض الأسئلة الشائعة التي من الممكن أن تواجه المستخدم:
ما هو تعريف موقع الويب؟
موقع الويب هو مجموعة من الصفحات المترابطة على الإنترنت تتضمن محتوى متنوع مثل النصوص والصور والفيديوهات والروابط. يتم الوصول إلى هذا المحتوى عبر عنوان ويب فريد (URL)، ويتم تعريف موقع الويب بواسطة دومين خاص به.
يعتبر موقع الويب واجهة رقمية تسمح للأشخاص بالوصول إلى معلومات أو خدمات أو منتجات معينة عبر شبكة الإنترنت. يمكن أن يكون الموقع الويب ثابتًا ويحتوي على محتوى ثابت يتم تحديثه بشكل دوري، أو قائمًا على قاعدة بيانات يتم تحديثه بشكل ديناميكي بناءً على إدخالات المستخدمين أو التفاعلات.
يتكون موقع الويب عادةً من صفحات متعددة ترتبط ببعضها البعض من خلال روابط، مما يتيح للمستخدمين التنقل بين الصفحات واستكشاف المحتوى المقدم. قد يتضمن موقع الويب أيضًا مكونات إضافية مثل نماذج الاتصال، وإمكانية البحث، والتعليقات، والشبكات الاجتماعية، وغيرها من العناصر التفاعلية.
يتم إنشاء مواقع الويب بواسطة فرق تطوير الويب باستخدام لغات البرمجة مثل HTML و CSS و JavaScript، ويتم استضافتها على خوادم الويب لتكون متاحة للوصول عبر الإنترنت.
تهدف مواقع الويب إلى توفير معلومات مفيدة وتجربة مستخدم مريحة وتفاعلية للزوار، سواء كان ذلك لأغراض تجارية أو تعليمية أو ترفيهية أو أي غرض آخر حسب احتياجات المالك أو المؤسسة التي تدير الموقع.
هل الموقع الالكتروني مربح؟
نعم، الموقع الإلكتروني يمكن أن يكون مربحًا. هناك العديد من الطرق التي يمكن من خلالها تحقيق ربح من المواقع الإلكترونية. إليك بعض الأمثلة:
- التجارة الإلكترونية: يمكنك إنشاء متجر إلكتروني لبيع المنتجات والخدمات عبر الموقع. يمكنك تسويق المنتجات وتحقيق أرباح من عمليات البيع والمعاملات المالية التي تتم عبر الموقع.
- الإعلانات التجارية: يمكنك الاستفادة من إيرادات الإعلانات عن طريق استضافة إعلانات منتجات أو خدمات أخرى على موقعك. يمكنك العمل مع شبكات الإعلانات الخارجية أو الاتفاق المباشر مع الشركات لعرض إعلاناتهم على موقعك.
- البيع بالعمولة: يمكنك كذلك الاشتراك في برامج الشراكة والترويج للمنتجات أو الخدمات الأخرى عبر موقعك. عندما يتم إجراء عملية شراء من خلال رابط تابع على موقعك، يحصل المالك على عمولة عن كل صفقة.
- المحتوى المدفوع: إذا كان لديك محتوى قيم يمكن أن يكون له طلب كبير، فيمكنك تقديم جزء من المحتوى مجانًا وتقديم المزيد من المحتوى الحصري أو المتميز بمقابل مادي. على سبيل المثال، يمكنك إنشاء دورات تعليمية أو نشرات إخبارية مدفوعة.
كيف أنشر موقعي على جوجل ؟
لنشر موقعك على جوجل، يلزمك اتخاذ بعض الخطوات التالية:
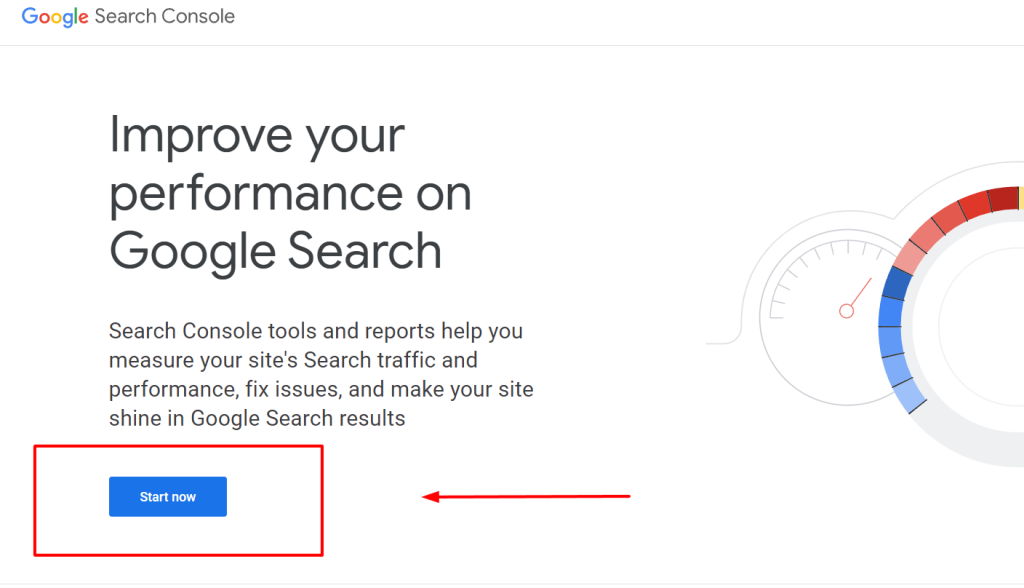
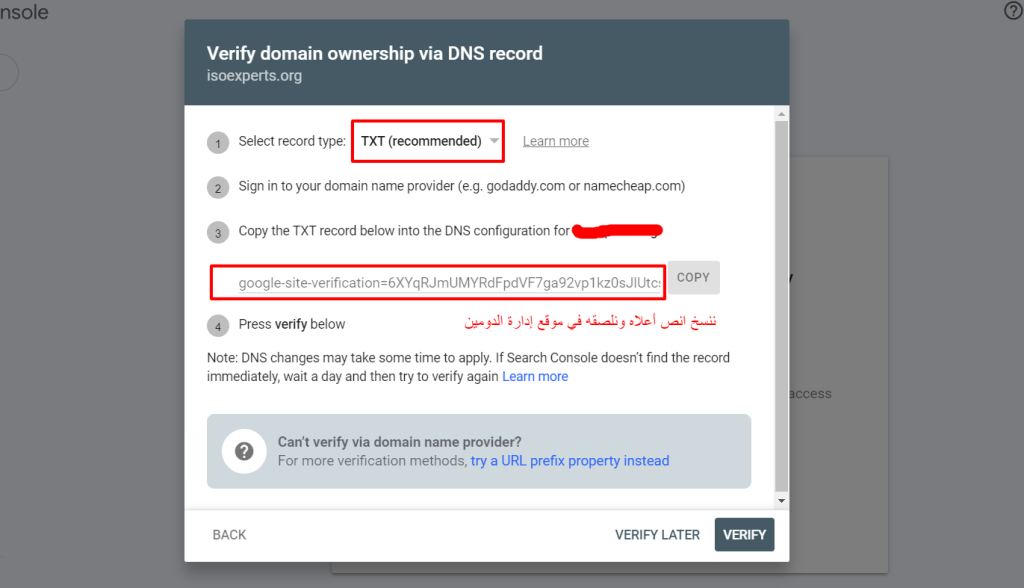
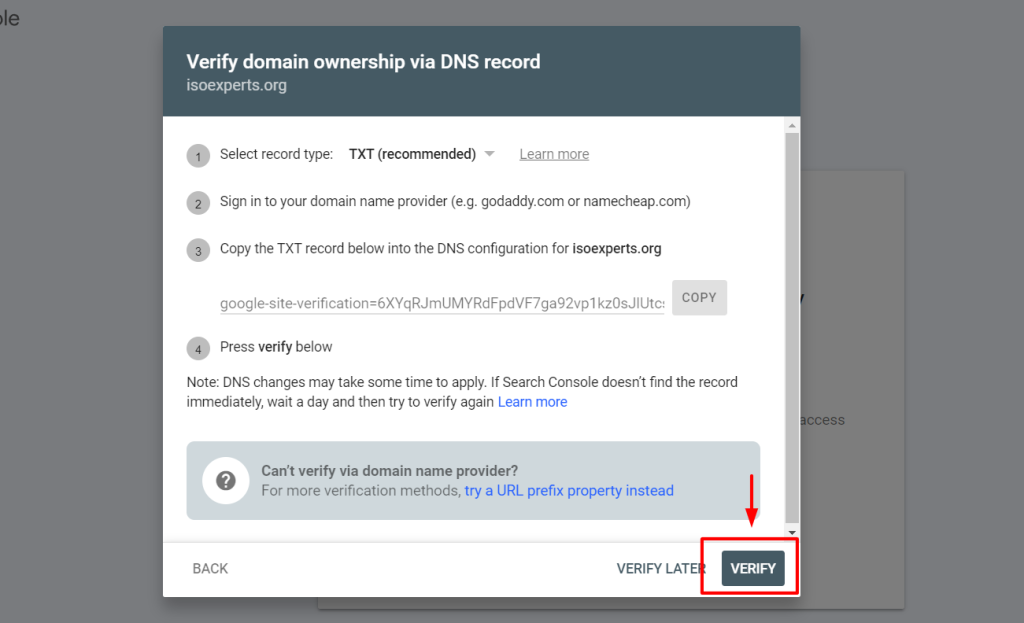
- التسجيل في خدمة “Google Search Console”: قم بإنشاء حساب في Google Search Console (السابق يعرف باسم Webmaster Tools). ستحتاج إلى تأكيد ملكية الموقع من خلال إضافة شفرة HTML أو رفع ملف إلى موقعك.

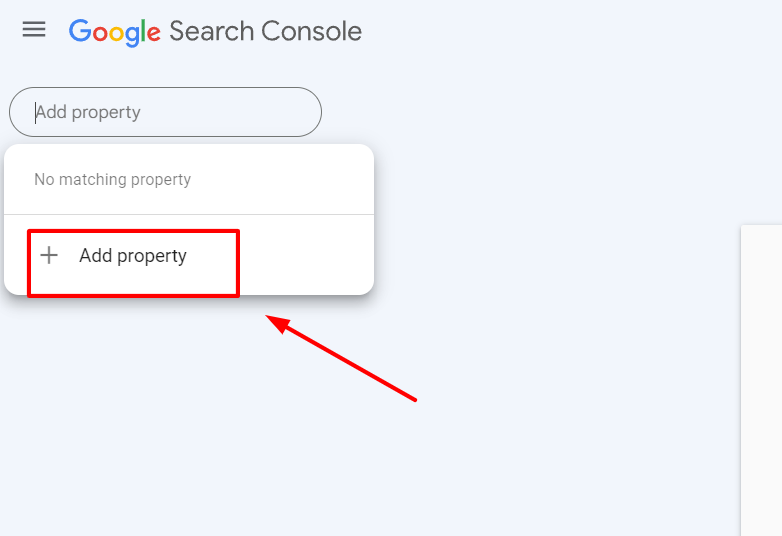
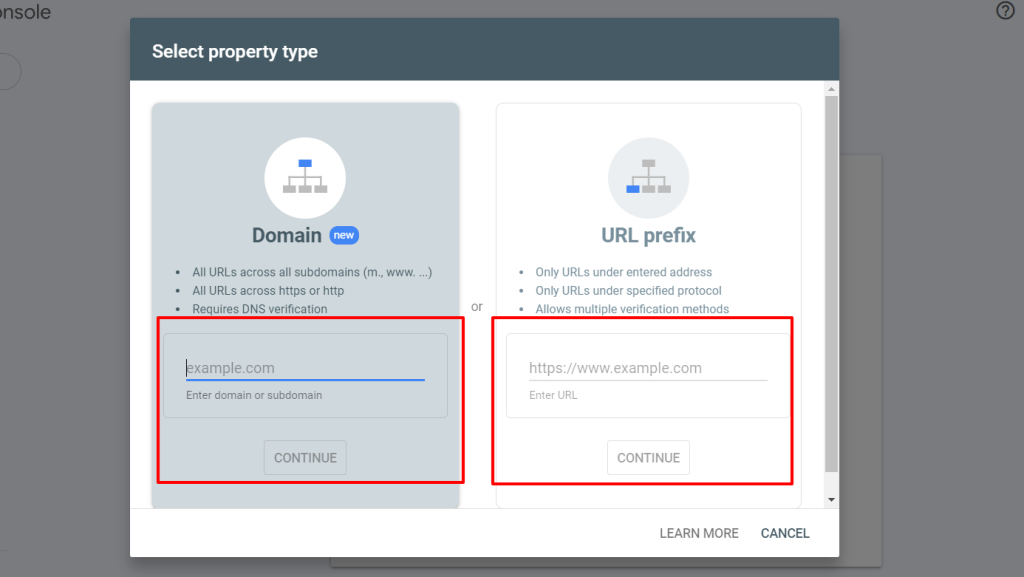
- إضافة موقعك إلى Google Search Console: بعد تسجيل الدخول إلى حسابك في Google Search Console، انقر على زر “Add Property” وأدخل URL موقعك. اتبع الإرشادات لتأكيد ملكية الموقع.





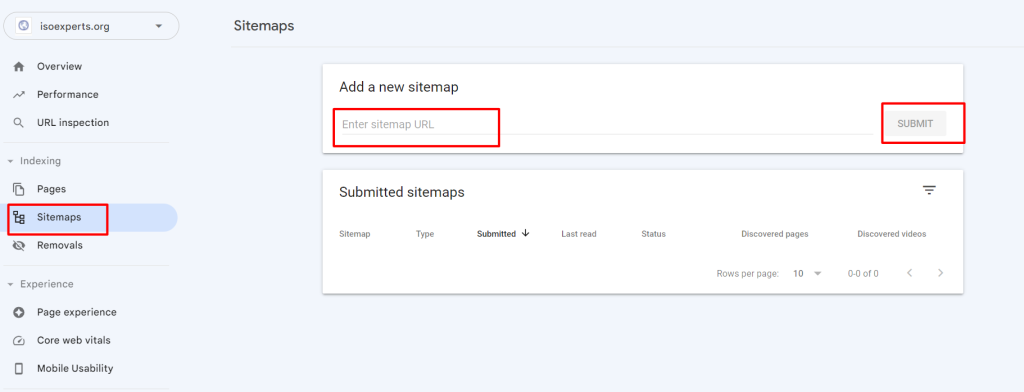
- تقديم خريطة الموقع (Sitemap): قم بإنشاء خريطة موقع XML تحتوي على روابط صفحات موقعك. يمكنك استخدام أدوات مثل XML-Sitemaps.com لإنشاء خريطة موقع وتحميلها إلى موقعك. ثم، قم بتقديم الخريطة الموقع الخاصة بك عبر Google Search Console.

- تحسين محركات البحث (SEO): قم بتحسين محتوى موقعك لتحسين وجودته وظهوره في نتائج البحث. اهتم بعوامل التصنيف مثل استخدام الكلمات المفتاحية المناسبة، والروابط الصادرة والواردة، وسرعة التحميل، والعناوين البديلة للصور، والأكواد النظيفة.
- إنشاء روابط خارجية (Backlinks): حاول الحصول على روابط خارجية من مواقع ذات سلطة عالية تشير إلى موقعك. يمكنك طلب روابط من مواقع أخرى ذات صلة، أو إنشاء محتوى جذاب يستحق الإشارة إليه.
- مراعاة تجربة المستخدم: قم بتحسين تجربة المستخدم على موقعك من خلال جعله سهل الاستخدام وجذاباً، وضمان أنه متوافق مع الأجهزة المختلفة ويحمل بسرعة.
- مراقبة أداء الموقع: استخدم Google Search Console و Google Analytics لتتبع أداء موقعك، والتحقق من الكلمات المفتاحية التي تستهدفها، وعدد الزوار، ومعدل التحويل، وغيرها من المؤشرات الهامة.
كم تكلفة شراء ثيم لموقعك الخاص؟
تكلفة شراء ثيم (قالب) لموقعك الخاص تختلف بناءً على عدة عوامل، مثل نوع الموقع الذي تديره ودومين الميزات التي تحتاجها في القالب.
هناك خيارات متعددة لشراء القوالب الموجودة في السوق. يمكنك العثور على قوالب مجانية، كما يمكنك أيضًا شراء قوالب مدفوعة عالية الجودة.
تكلفة القوالب المدفوعة تتراوح عادة ما بين 20 دولارًا إلى 100 دولار أو أكثر، وهذا يعتمد على تصميم القالب وميزاته ودعم المطور. قد توفر بعض الشركات حزم تتضمن قوالب متعددة بأسعار مخفضة.
قبل شراء القالب، قد ترغب في قراءة تقييمات المستخدمين ومشاهدة العرض التوضيحي للقالب لضمان أنه يتوافق مع احتياجاتك ويتضمن الميزات التي ترغب فيها.
هناك أيضًا الخيار البديل لتصميم موقعك من الصفر أو استئجار مصمم ومطور لإنشاء قالب مخصص وفقًا لاحتياجاتك الخاصة، وهذا عادة ما يكون أغلى.
مع ذلك، فإنه من الممكن بدء موقعك بتكلفة أقل من خلال استخدام قوالب مجانية أو بأسعار معقولة وتخصيصها وفقًا لاحتياجاتك.
ما هي مواقع الويب الأقل تكلفة في البرمجة؟
هناك العديد من مواقع الويب التي توفر خدمات برمجة ذات تكلفة منخفضة. إليك بعض الأمثلة:
- ووردبريس (WordPress): يُعتبر ووردبريس واحدًا من أشهر منصات إدارة المحتوى، ويوفر العديد من القوالب والإضافات المجانية والمدفوعة. يمكن للأشخاص غير المطورين إنشاء مواقع ويب احترافية باستخدام واجهة سهلة الاستخدام وميزات متعددة.
- ويكس (Wix): يوفر Wix منصة بناء المواقع بسهولة وبأسعار معقولة. يتضمن Wix العديد من القوالب الجاهزة والمكونات القابلة للتخصيص لإنشاء مواقع الويب بسرعة دون الحاجة إلى مهارات برمجة.
- سكويرسبيس (Squarespace): يعتبر سكويرسبيس منصة شهيرة لإنشاء مواقع الويب بتصميم جميل ونظيف. يوفر قوالب مذهلة وأدوات سحب وإسقاط لتخصيص الموقع بسهولة.
- جوملا (Joomla): يُعد جوملا منصة إدارة محتوى قوية، ويوفر العديد من القوالب والمكونات المجانية والمدفوعة. تستخدمه العديد من المؤسسات الكبيرة والمواقع ذات حركة مرور عالية.
- دروبال (Drupal): يُعد دروبال أحد أنظمة إدارة المحتوى مفتوحة المصدر التي تتيح القدرة على بناء مواقع الويب المتقدمة ومستوى عالٍ من المرونة والتخصيص.
عندما تقوم بإنشاء موقع ويب تجاري ما الغرض من الخادم؟
عند إنشاء موقع ويب تجاري، الخادم يلعب دورًا حاسمًا في ضمان تشغيل الموقع بشكل صحيح وتوافره على الإنترنت. إليك بعض أهمية الخادم في موقع ويب تجاري:
- توفير مساحة التخزين: يقدم الخادم مساحة لتخزين ملفات الموقع، بما في ذلك الصفحات والصور ومقاطع الفيديو وقواعد البيانات والبرامج الأخرى المطلوبة لتشغيل الموقع.
- الوصول المستدام: يتيح الخادم الوصول المستمر إلى الموقع على الإنترنت. يعمل الخادم على مدار الساعة، ويضمن توافر الموقع للزائرين في أي وقت، بدون انقطاع.
- سرعة التحميل: يؤثر الخادم على سرعة تحميل الموقع. خوادم قوية ومُحسَّنة تساعد في تحميل الصفحات بشكل سريع وفعال، مما يوفر تجربة استخدام أفضل للمستخدمين ويقلل من احتمال فقدانهم الصبر والانتقال إلى مواقع أخرى.
- أمان الموقع: يوفر الخادم طبقات حماية لحماية الموقع من هجمات القراصنة والبرمجيات الخبيثة. يمكن تكوين الخوادم بإجراءات أمان قوية مثل الشهادات الأمنية (SSL) وجدران الحماية وبرامج مكافحة البرامج الضارة لحماية بيانات المستخدم والمعاملات المالية.
- إدارة الموارد: يمكن للخادم توفير قدرات إضافية مثل تخصيص عناوين البريد الإلكتروني الخاصة بالموقع، وإعداد قواعد البيانات، وإدارة الموارد التي يتطلبها الموقع مثل المساحة التخزين وحركة المرور.
ما هو HTML و CSS؟
(HTML HyperText Markup Language) و (CSS Cascading Style Sheets)
هما لغتان أساسيتان في تطوير الويب. إليك شرح مبسط لكل منهما:
HTML:
HTML هي لغة توصيف يتم استخدامها لبناء هيكل وتنظيم صفحات الويب. يستخدم HTML عناصر (Elements) لتحديد العناصر المختلفة في صفحة الويب مثل العناوين والفقرات والصور والروابط ونماذج الإدخال والجداول وغيرها.
تعتمد تنسيقات HTML على علامات (tags) التي تحدد بداية ونهاية كل عنصر وتعطي معنى له. على سبيل المثال، <h1> هي علامة تفتح عنوان رئيسي، و </h1> هي علامة تغلقه.
CSS:
CSS هي لغة تنسيق تستخدم لتحديد شكل وتنسيق عناصر صفحة الويب المحددة في HTML. تعمل CSS على فصل تنسيق الصفحة عن ترميزها، وبالتالي تسمح بتعديلات مرنة وتغييرات في التصميم دون التأثير على الهيكل الأساسي للصفحة.
يُستخدم CSS لتحديد الألوان والخطوط والهوامش والحواف والتنسيقات الأخرى للعناصر. يتم تطبيق قواعد CSS على العناصر المستهدفة عن طريق تحديد محددات (selectors)، مما يسمح بتخصيص العرض لكل عنصر بشكل فردي أو مجموعات من العناصر.
عندما تقوم بإنشاء موقع ويب لنشاط تجاري ما نوع التصميم الذي ينبغي استخدامه ليكون الموقع متوافقاً مع الجوال؟
عند إنشاء موقع ويب لنشاط تجاري يجب أن يكون متوافقًا مع الأجهزة المحمولة (Mobile-Friendly)، يُفضل استخدام تصميم الواجهة المستجيبة (Responsive Design). تصميم الواجهة المستجيبة يسمح للموقع بتكييف نفسه بشكل أوتوماتيكي وتلقائي مع مختلف أحجام شاشات الأجهزة المحمولة مثل الهواتف الذكية والأجهزة اللوحية.
تصميم الواجهة المستجيبة يتيح للمحتوى والتخطيطات أن تتغير وتتكيف بناءً على حجم الشاشة. فعند عرض الموقع على جهاز محمول صغير، ستتكيف العناصر بحيث تظهر بشكل مناسب وقابل للقراءة والاستخدام دون الحاجة للتكبير أو التصغير.
باستخدام تصميم الواجهة المستجيبة، يمكنك ضمان تجربة مستخدم مريحة وسلسة عبر مختلف الأجهزة والشاشات. يمكن أيضًا تحسين تصنيف موقعك في نتائج محركات البحث للأجهزة المحمولة، حيث يُفضل جوجل وغيرها من محركات البحث المواقع المتوافقة مع الجوال.
يُمكن تحقيق تصميم الواجهة المستجيبة باستخدام تقنيات CSS المختلفة مثل استخدام تخطيط الشبكة المرنة (Flexible Grid Layouts) ووسائط الاستعلام (Media Queries). يُمكن أيضًا استخدام إطار عمل (Framework) مثل Bootstrap لبناء مواقع ويب متجاوبة بشكل سريع وسهل.
باختيار تصميم الواجهة المستجيبة، ستضمن أن موقعك سيظهر بشكل متميز وسلس على الأجهزة المحمولة، مما يساهم في تجربة المستخدم الجيدة وزيادة فرص الانخراط والتفاعل مع المحتوى الخاص بنشاطك التجاري.
ما هي مكونات صفحات الويب؟
صفحات الويب تتألف من عدة مكونات رئيسية. إليك قائمة ببعض المكونات الأساسية التي تشكل صفحة الويب:
- تعليمات DOCTYPE: تعليمة DOCTYPE تحدد نوع وإصدار HTML الذي يجب استخدامه في الصفحة.
- عنوان الصفحة (Title): عنوان الصفحة يظهر في شريط عنوان المتصفح ويعطي فكرة واضحة عن محتوى الصفحة.
- الواجهة العلوية (Header): الواجهة العلوية تحتوي على عناصر مثل شعار الشركة أو العلامة التجارية وروابط الملاحة الرئيسية.
- المحتوى الرئيسي (Main Content): المحتوى الرئيسي هو المكان الذي يتم فيه وضع المعلومات الأساسية المقصود عرضها على الزوار، مثل النصوص والصور والفيديوهات والجداول والنماذج وغيرها.
- الشريط الجانبي (Sidebar): الشريط الجانبي هو منطقة جانبية تستخدم لعرض محتوى إضافي أو ملاحظات، روابط ذات صلة، عناصر القائمة الفرعية، أو أدوات أخرى.
- الواجهة السفلية (Footer): الواجهة السفلية تحتوي على معلومات إضافية مثل روابط الاتصال أو حقوق النشر أو روابط الملاحة الفرعية.
- الروابط (Links): الروابط تستخدم للانتقال بين صفحات الويب المختلفة، سواء كانت داخل نفس الموقع (روابط داخلية) أو خارجه (روابط خارجية).
- الصور والوسائط المتعددة: يمكن استخدام الصور والفيديوهات والأصوات والرسومات الأخرى لإثراء وتوضيح المحتوى.
- النماذج (Forms): النماذج تستخدم لاستلام مدخلات المستخدم، مثل نماذج الاتصال أو التسجيل أو الاشتراك في النشرة الإخبارية.
- النصوص التوضيحية (Semantic Markup): استخدام العناصر التوضيحية مثل عناوين الفقرات والقوائم المرتبة وغير المرتبة يساعد في تحسين تنظيم وقراءة المحتوى من قبل المتصفحين ومحركات البحث.
كيف افتح صفحة برمجة؟
إذا كنت تقصد فتح صفحة برمجة على جهاز الكمبيوتر الخاص بك للبدء في كتابة وتعديل الشفرات، فيمكنك اتباع الخطوات التالية:
- افتح محرر النصوص: قم بفتح أحد محررات النصوص المتاحة على جهاز الكمبيوتر الخاص بك. يمكنك استخدام محرر النص الافتراضي المتاح مثل Notepad على نظام Windows أو TextEdit على نظام macOS. كما يتوفر عدد من المحررات المتقدمة المخصصة لتطوير البرمجة مثل Visual Studio Code و Sublime Text و Atom.
- إنشاء ملف HTML أو ملف برمجة: ابدأ بإنشاء ملف جديد بامتداد .html للبرمجة باستخدام HTML، أو اختر الامتداد المناسب بناءً على اللغة أو التقنية التي ترغب في استخدامها.
- كتابة الشفرة: ابدأ في كتابة شفرتك البرمجية داخل المحرر. يمكنك استخدام اللغات البرمجية المختلفة مثل HTML و CSS و JavaScript و Python وغيرها حسب احتياجاتك.
- حفظ الملف: قم بحفظ الملف بالصيغة المناسبة وباسم مناسب على جهاز الكمبيوتر الخاص بك. تأكد من حفظ الملف في مجلد سهل الوصول أو في مجلد المشروع الذي تعمل عليه.
- فتح الصفحة في المتصفح: بعد حفظ الملف، قم بفتح أحد المتصفحات (مثل Google Chrome أو Mozilla Firefox أو Microsoft Edge) على جهاز الكمبيوتر الخاص بك. ثم، انقر بزر الماوس الأيمن واختر “افتح ملف” أو “افتح ملف HTML” (أو ما يماثله) ثم حدد الملف HTML الذي قمت بحفظه. ستُعرض صفحة البرمجة في المتصفح.
في ختام هذا المقال، نجد أن إنشاء موقع ويب هو عملية شيقة ومهمة تتطلب التخطيط والتصميم والتنفيذ الجيد. من خلال الاستفادة من أحدث التقنيات والأدوات المتاحة، يمكن لأي شخص بدأ رحلة إنشاء موقع ويب ناجح.
لا توجد وصفة سحرية لإنشاء موقع ويب مثالي، ولكن هناك خطوات رئيسية يجب اتباعها. يجب أن تبدأ بتحديد هدفك وجمهورك المستهدف، ومن ثم تقوم بعمل البحث والتحليل لفهم احتياجات المستخدمين وتوجيهات التصميم الحديثة.
عند التصميم، يجب أن تهتم بتجربة المستخدم وسهولة الاستخدام. قم بتصميم واجهة جذابة وبسيطة ومرنة، وضمان توافقها مع مختلف الأجهزة والمتصفحات.
بعد التصميم، يأتي دور التطوير والبرمجة. استخدم لغات البرمجة المناسبة مثل HTML و CSS و JavaScript، واستفد من إطار عمل موثوق به مثل WordPress أو Drupal إذا كنت ترغب في سهولة الإدارة والتوسع في المستقبل.
لا تنسَ أن تعتني بجودة المحتوى والتأكد من أنه ملائم ومفيد للزوار. قم بتحسين محركات البحث (سيو) لزيادة ظهور الموقع في نتائج البحث.
أخيرًا، بعد إطلاق الموقع، استمر في متابعة أداءه وتحسينه باستمرار. احرص على تحديث المحتوى وإصلاح الأخطاء وتفعيل آليات التواصل مع الزوار.
باختصار، إنشاء موقع ويب ناجح يتطلب جهوداً مستمرة والتركيز على تجربة المستخدم وجودة المحتوى. بالاعتماد على التخطيط الجيد واستخدام التكنولوجيا المناسبة، يمكن أن تحقق رؤيتك وتتمتع بوجود قوي على الإنترنت.

